Welcome to my design blog for my class, Motion, which focuses on 2D animation
Explainer Video – Cryptocurrency
Explainer Video Storyboard
Explainer Video Outline
Cryptocurrencies are a digital form of money that run on a totally new monetary system, one that is not regulated by any centralized authority or tracked by a formal institution.
For starters, the currency is decentralized, meaning unlike credit and debit, it’s controlled solely by users and computer algorithms as opposed to a central bank or government.
each digital currency is supported by a decentralized peer-to-peer network called the blockchain. Blockchain technology ensures that all cryptocurrencies are kept track of, regardless if they are being held in a digital wallet or being used in trading.
Cryptocurrency transactions are sent using software called cryptocurrency wallets. The person who creates the transaction uses the wallet to transfer balances from one public address to another. Each transaction leads back to a unique set of keystrokes, and whoever owns that passcode owns the amount of cryptocurrency associated with it.
Bitcoin was the first to market, setting up a system in which two people - the sender and the receiver of coins - must sign off on payments to create a digital signature. Each person has a public and a private encryption key, which makes this possible. Every transaction is verified for accuracy, and the system is anonymous and totally transparent. At the center of this infrastructure is the ledger.
A cryptocurrency has a ledger, where all transactions are made public so that total visibility is provided. Having a ledger forces everyone to "play fair" and takes away the risk of double spending.
Cryptocurrency Miners verify the transactions and then add them to the public ledger. They use powerful computers to solve complex math problems that are the key to the verification process. Cryptocurrency Mining is open source, so anyone can confirm a transaction, and the first miner to solve the problem gets to add a block to their transaction ledger. This process is called the "proof-of-work system."
Explainer Video Creative Brief
For my explainer video, I will be creating a motion graphic explaining the basics of how cryptocurrency works. For many people, it is hard to imagine what cryptocurrency is, how it has its value, and how transactions work. This is a tough topic to cover in just 45 seconds to a minute, but am confident I can provide viewers a firm base to expand their knowledge. Aesthetically, I want my project to be a short story. I will start with a little coin, and have it roll and drop through its journey as a form of currency (for example the journey of a bitcoin). My video will have a simple cartoonish look to it with lots of blue, black, and yellow colors. To make my video the journey of a “coin” I will animate a path behind the coin as it moves to provide a sense of motion throughout the project. As the explanation of cryptocurrency is a set of processes, I want to create simple graphics and animations that explain each process individually so the viewer can piece them together as a whole for the explanation of cryptocurrency. Therefore, each graphic and animation for each point I will talk about will need to be as simplified as possible. I would like to include actual clipped footage from the internet in my video to further create this sense of online presence within the video. I honestly only know general information about how cryptocurrency works, so I will have to do some research and cite sources at the end of my video. For this topic, I find this an advantage because cryptocurrency is a deep topic that I believe someone with a deep understanding would over-explain. Therefore, if I can explain cryptocurrency in a way that makes sense to me in 45 seconds to a minute, it should stick with the typical person as well.
Lyric Video Final
Sound Visualizer / Lyric Video: Creative Brief & Mood Boards
Creative Brief:
For this assignment, I would like to create a lyric video for one of the most complex songs in terms of rhyme scheme. The song is That's That by MF Doom the rapper and it's about 2:14 total in time. I will probably pick part of the song that cuts out instrumentals from the beginning and the end. Visually, I want the song to look like it is coming from a jukebox with spinning dials and bumping audio wavelengths. In the background which will be a light grey I want faint tinkling white stars. The center of my screen I want an early 2000's TV where my lyrics will pop-up, color-synced based on the rhyme pattern of the rap. It would also be cool to create an audio wavelength that somehow resembles a mouth rapping. To do this, I could try to find an instrumental file and the lyric file, then separate them so I can have more features to work with. I don't think I want to work with 3D elements, but I want to ensure I use expressions because with my boom box theme there will be looped objects that would take too much time to keyframe manually.
Mood Board:
Sound Visualizer Exploration
Your Sound Visualizer should include audio converted to keyframes and at least 3 different objects whose properties are controlled via audio levels.
Your sound visualizer should also include an Audio Waveform or Audio Spectrum Effect within After Effects.
Expression Sandbox Assignment
Expression animation should be 10-15 seconds in length.
Animation should include objects whose properties are controlled via expressions (Position, Scale, Rotation, Opacity)
Animation should include objects whose properties are controlled via other objects properties
Animation should include JavaScript Math from the Expression Language Menu
Animation should include interpolation from the Expression Language Menu
Animation should include slider based value changes
Final Motion Infographic
Motion Infographic Storyboard











Motion Infographic Creative Brief
Creative Brief:
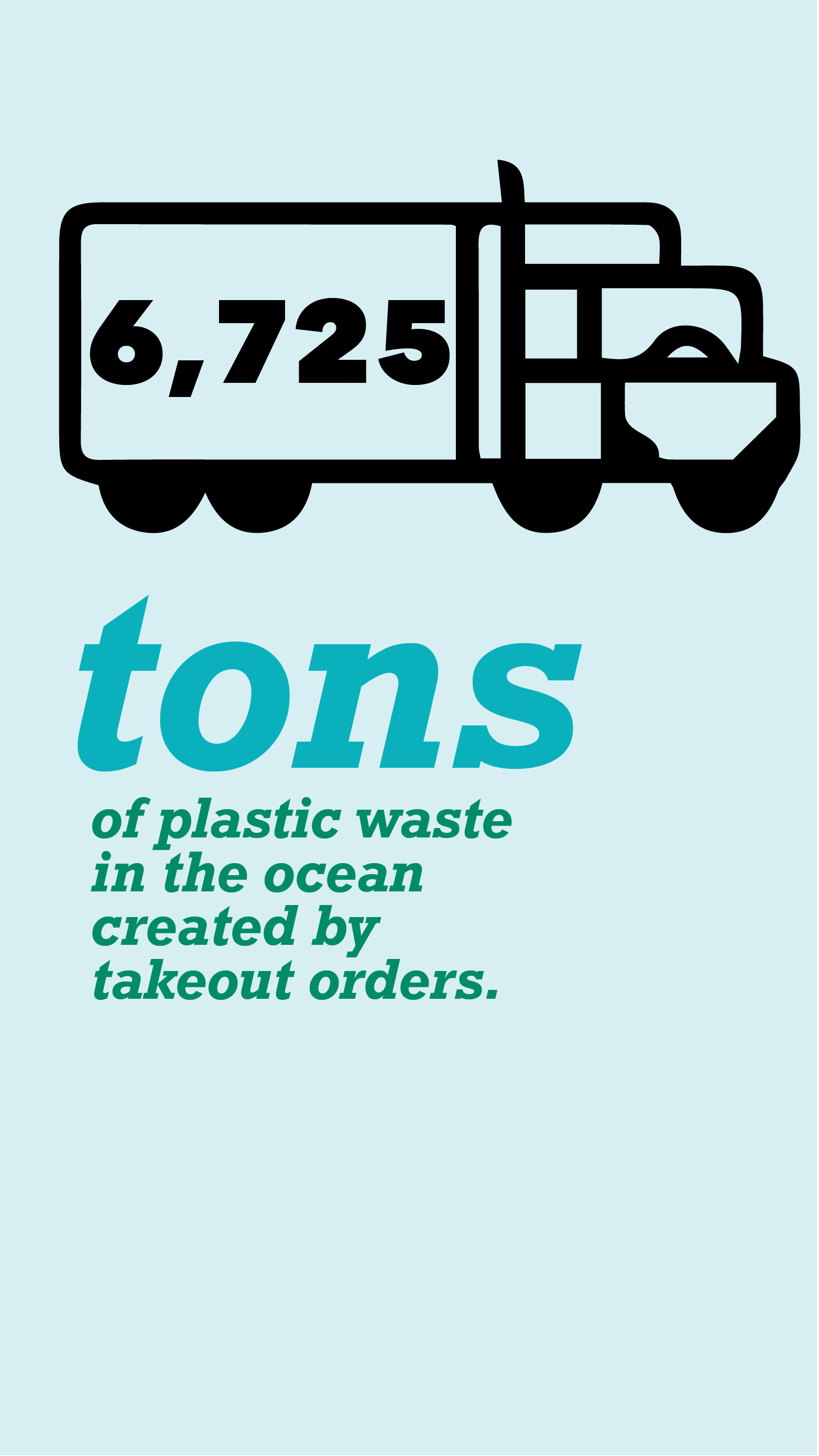
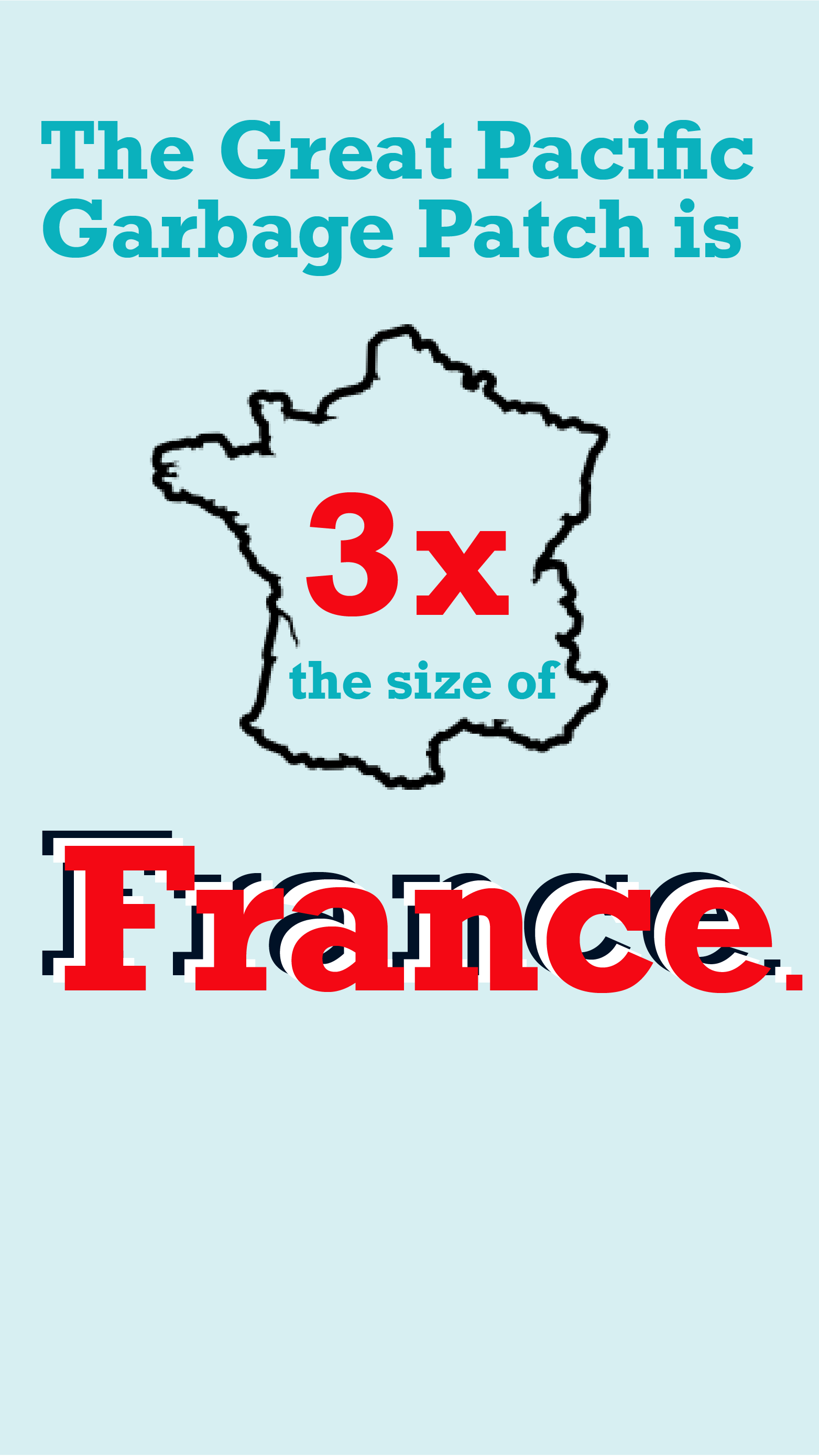
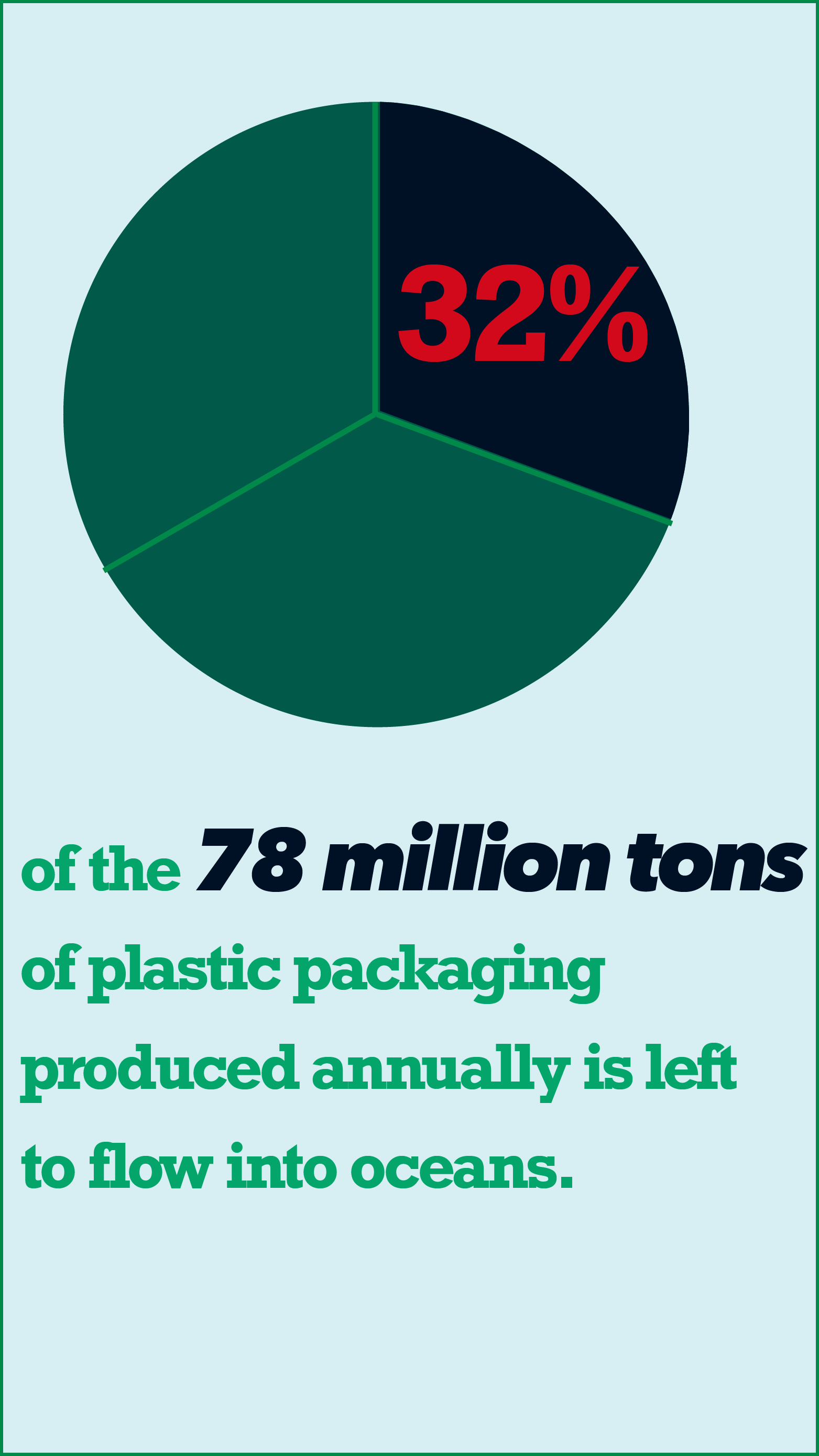
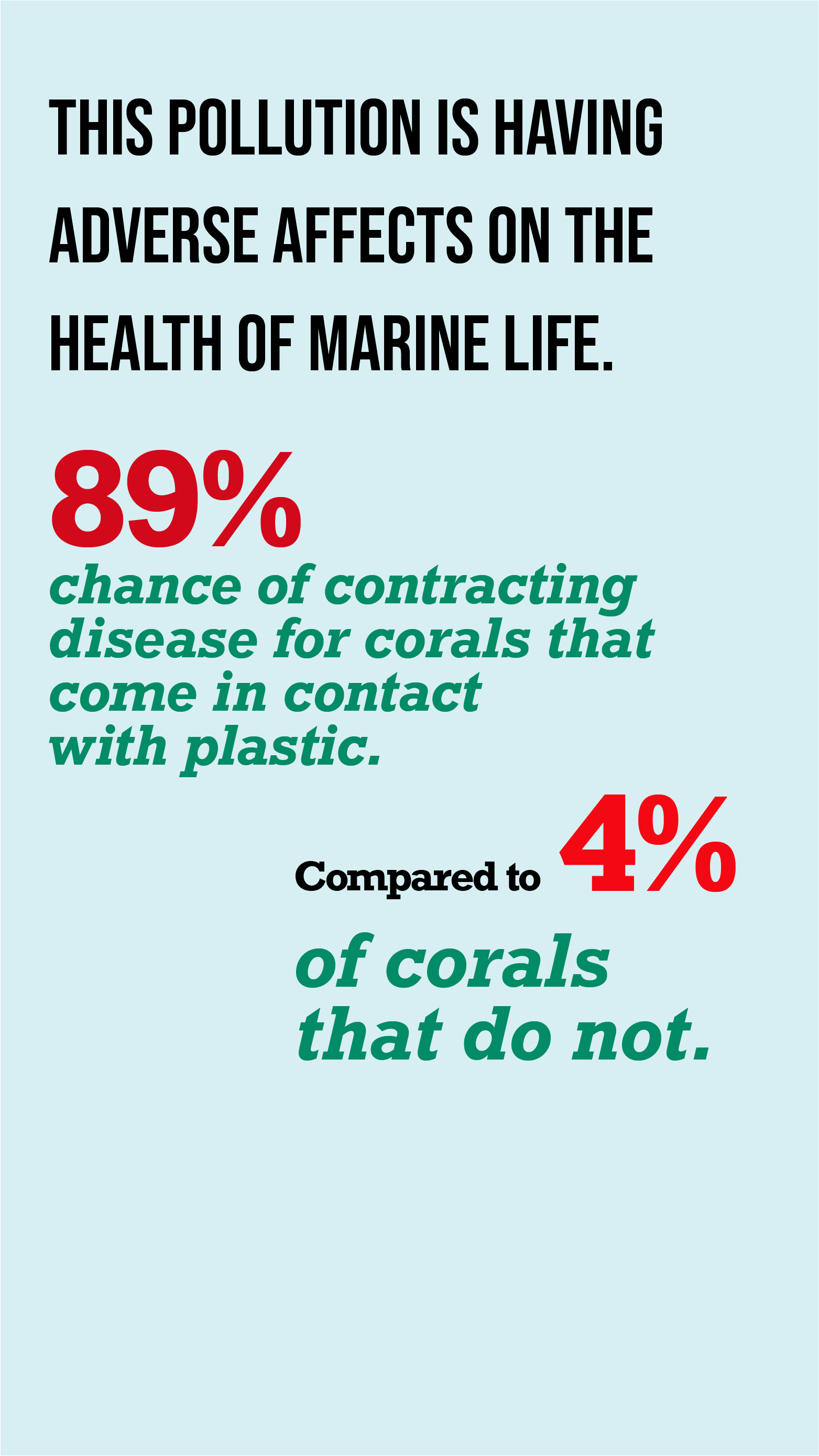
For my motion infographic project I am going to use the content I created for my Text infographic project. I have already researched the topic, plastic waste in the ocean, and have a design style for it. I would like to stay consistent with the colors present and use all the graphics I've created. I need to adapt them for video and will need to voice over my content. To do this effectively, I will most likely write myself a script to read with my video. All video projects end up being much stronger when there is quality audio with it because the audience can engage more with the video. I did really enjoy the rotoscope animation project and would like to create one or two of these animations to include in this project. I want to keep it at one or two because in order to create quality rotoscope animations, it takes a lot of time. I would also like to use 3D effects, but in doing the 3D Haiku assignment, I found a lot of different ways to create these effects that would be better for the infographic. It will take me the most time to simply adapt the content and create animations, but my content, font selections, color selections and graphics have all already been made.
Assignment 5: 3D Fly-Through Haiku
Assignment Description:
Using your knowledge of 3D scene & object creation within After Effects, create a short 3D fly-through animation. Your animation should include 3D text (in the form of a haiku) as well as other graphic elements that exist as 3D layers. A camera should fly through the scene and navigate past each line of the haiku, one after another, as well as the graphic elements that exist within the scene as well.
Assignment 5: Rotoscope Animation
Assignment Description:
Using the basics explored in class, complete your short rotoscoping assignment.
Your rotoscoped piece should be approximately 3-5 seconds in length at 15 frames per second.
Your rotoscoped assignment should include at least four levels of detail: outlines, solid fill, highlights, shadow.
I chose to attempt to rotoscope my favorite baseball swing from Ken Griffey Jr. I also added some audio that I thought made the animation stronger.
Assignment 4: Funny Walk Cycle
Assignment Description:
Using the walk cycle source materials that were explored in class, have the old-timey man do a silly walk or dance. The character’s source motion may be drawn from a video clip found online or in a movie / TV show OR it may be based on a recording that you have filmed yourself.
Your funny walk cycle should be approximately 7-10 seconds in length.
I chose to attempt to make a walk cycle from Michael Jackson's "moon walk" dance. Instead after many attempts, my old timey man looks like he is galloping in reverse...which with his time range/period appearance, seems more appropriate.
Project 1: Kinetic Typography
Assignment 3: Kinetic Typography: Creative Brief and Storyboards
Creative Brief:
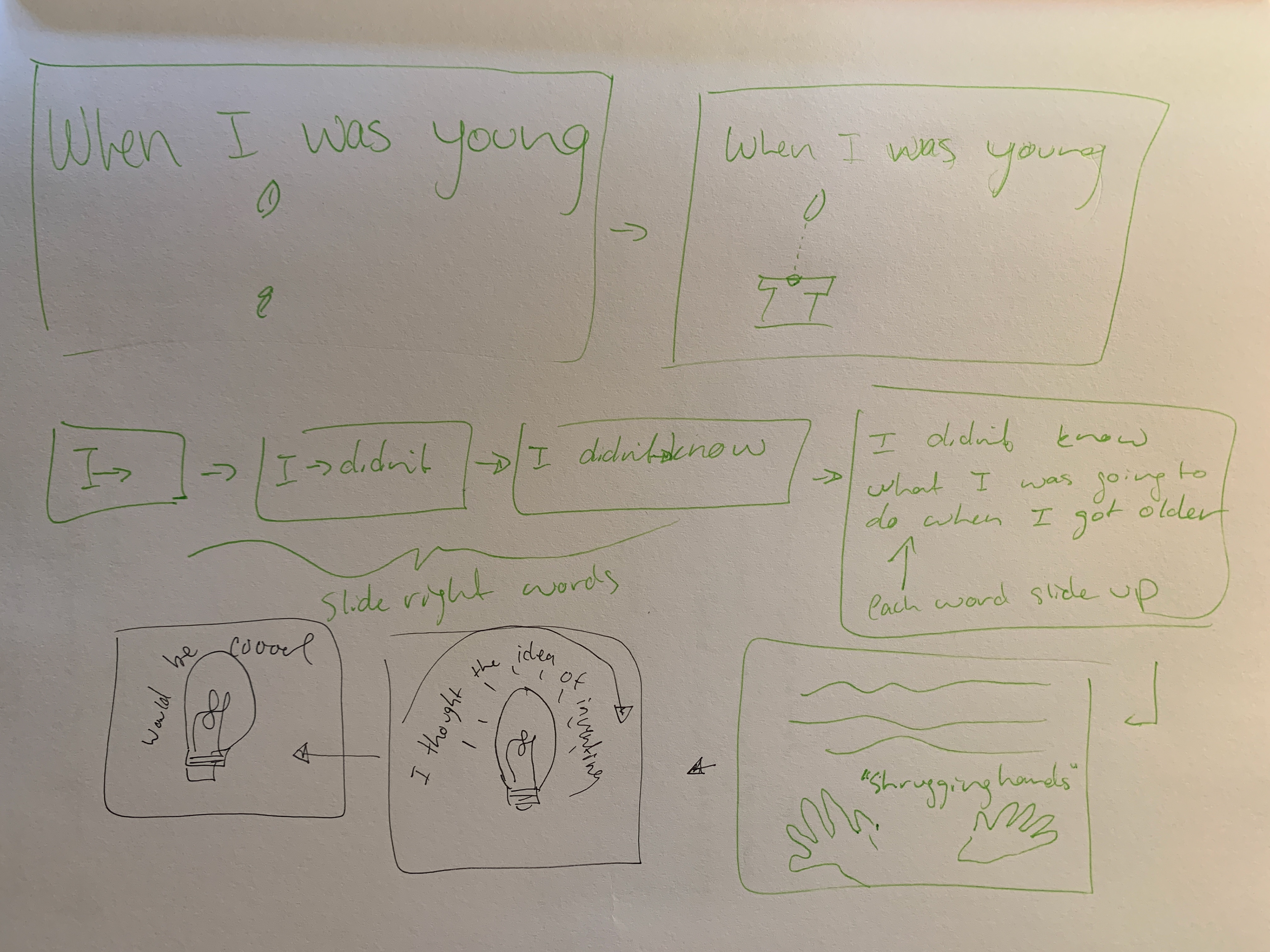
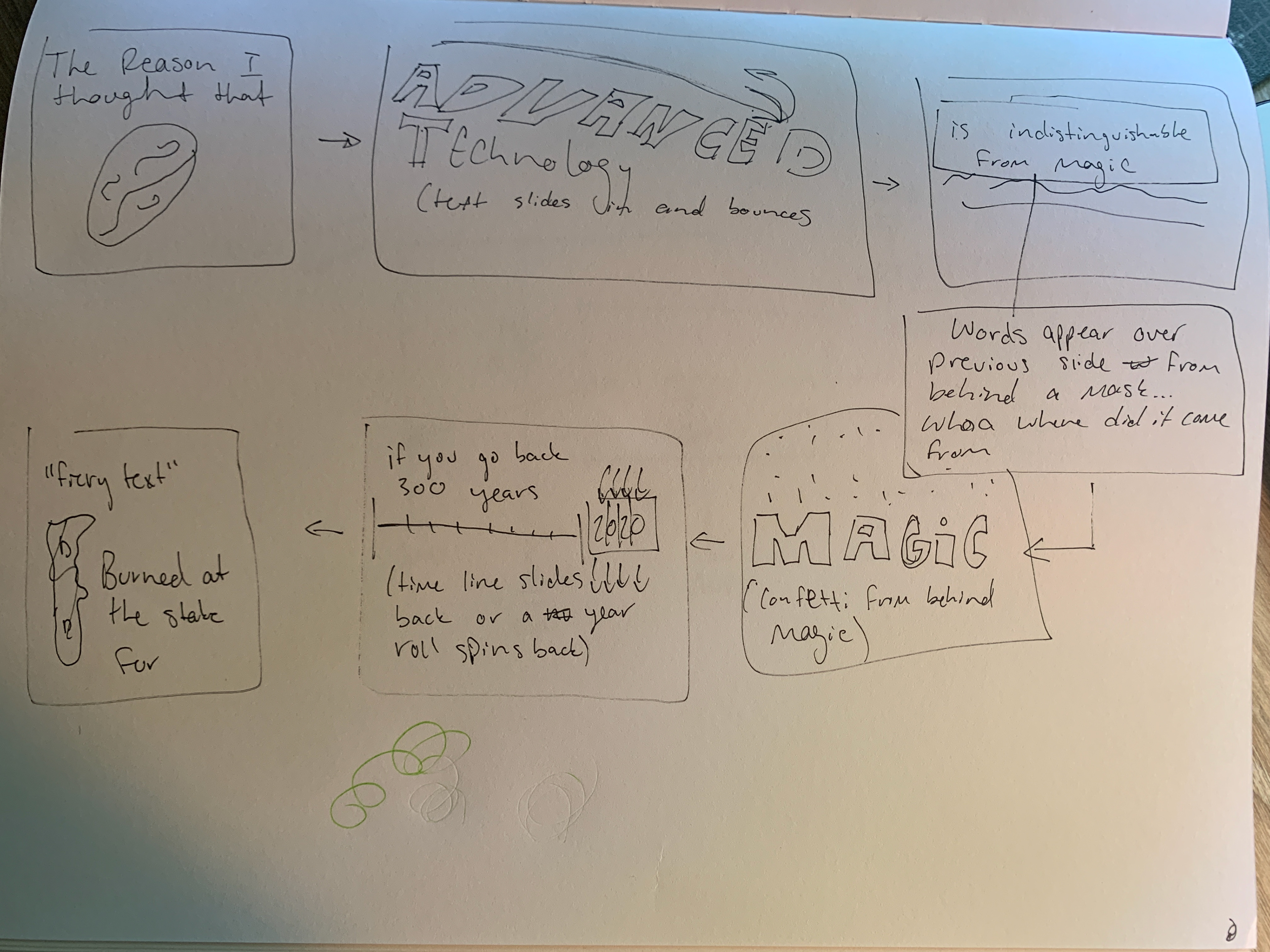
For my Kinetic Typography project, I am using a clip from a speech by Elon Musk. In it, he talks about how technology is like magic, especially when we think of how far it has evolved us as a society. Things we take for granted today such as flying and having access to all the information in the world at an instant were once unfathomable. I see the text for this mimicking Musk’s tone as he speaks. At first it is soft and calm, then slowly builds up to have more energy and weight.
For this project, I want the overall design to feel like a dark room with an Edison bulb illuminating it. I do not want the text to be modern, but rather rustic and rugged to the viewer. From a motion point of view, I see the text popping up and in more than I do it fading in. I do plan to use fade ins and outs when a certain word carries more weight. I would like to incorporate graphic elements that might catch a viewer off guard and connect to the words appearing on screen. For instance, there is a time in the clip when the word magical carries a deal of more weight and the sentence ends. I want something magical to pop from the word magical whether it be confetti or something of the sort. This way, something that would not have been expected at the beginning of my project then occurs as an evolution that mirrors the thoughts in the speech. For colors, I see a black background with maybe a type of blurred illumination that rattles with a white-dirty white text appearing on the screen. It would also be cool to give some of the text a sense of motion by having it move to the left and right and slightly out at the viewer. So that the viewer does not get sick of only text, I would also like to incorporate some graphics that relate to the text and also interact with it.
StoryBoard:


Assignment 2: Kinetic Typography Audio Sample
Assignment Description:
Spend some time exploring movies, television shows, radio programs, podcasts, online videos, etc. for an audio sample that will be used as the basis for your Kinetic Typography project. Again, be sure to consider audio that deals with themes and ideas related to Technology, Arts & Media.
– I am going to use the first two minutes as my clip on Elon's description of the purpose of technology.
Assignment 1: Animated Banner
Assignment Description:
Using your introductory knowledge of Adobe After Effects, create a short, 5-7 second long animated logo or banner for yourself. The visual design and style of this animated banner is up to you but it should reflect your own personal branding aesthetics. Color choice, font usage, graphics & imagery, etc. should all de derived from your own personal brand choices that you have previously made.
Reflection on Assignment 1:
This assignment was my first time using After Effects and it took me a lot of time to get the workflow and file organization correct. I think I have great visions in my head for assignments like these, but I just need to refine my skillset and work on improving from assignment to assignment since this a new software for me.
Day 1: Motion Design Example
I chose the Narcos title sequence as my example of motion-based design because I find the use of 2D graphic design on an image to create a visual that looks 3D amazing. The active redaction in the sequence also always creates a sense of intrigue for me.