Welcome to my design blog for my class, Advanced Motion, which focuses on 2D and 3D animation.
Social / Environmental Good: Final Project
Social / Environmental Good: Storyboards and Moodboard Concepts


Environmental Good Project: Creative Brief
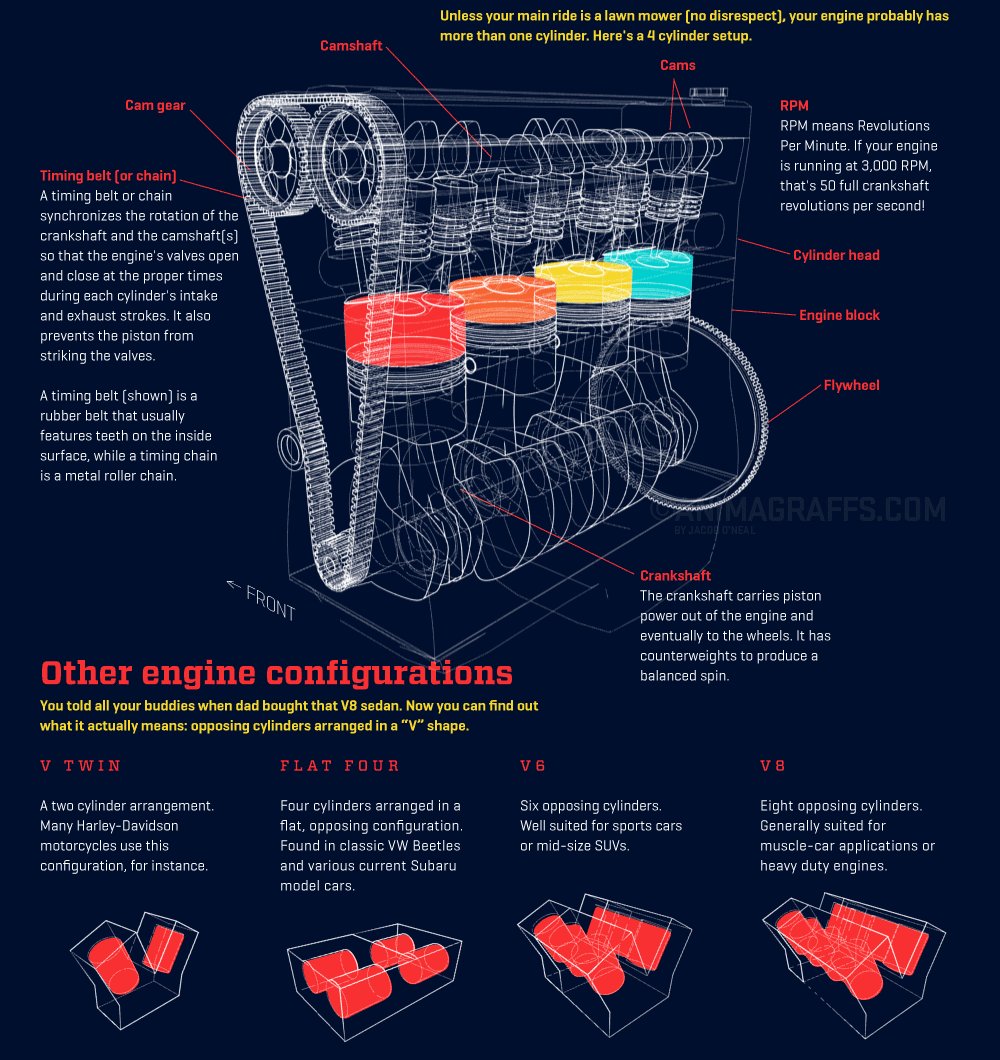
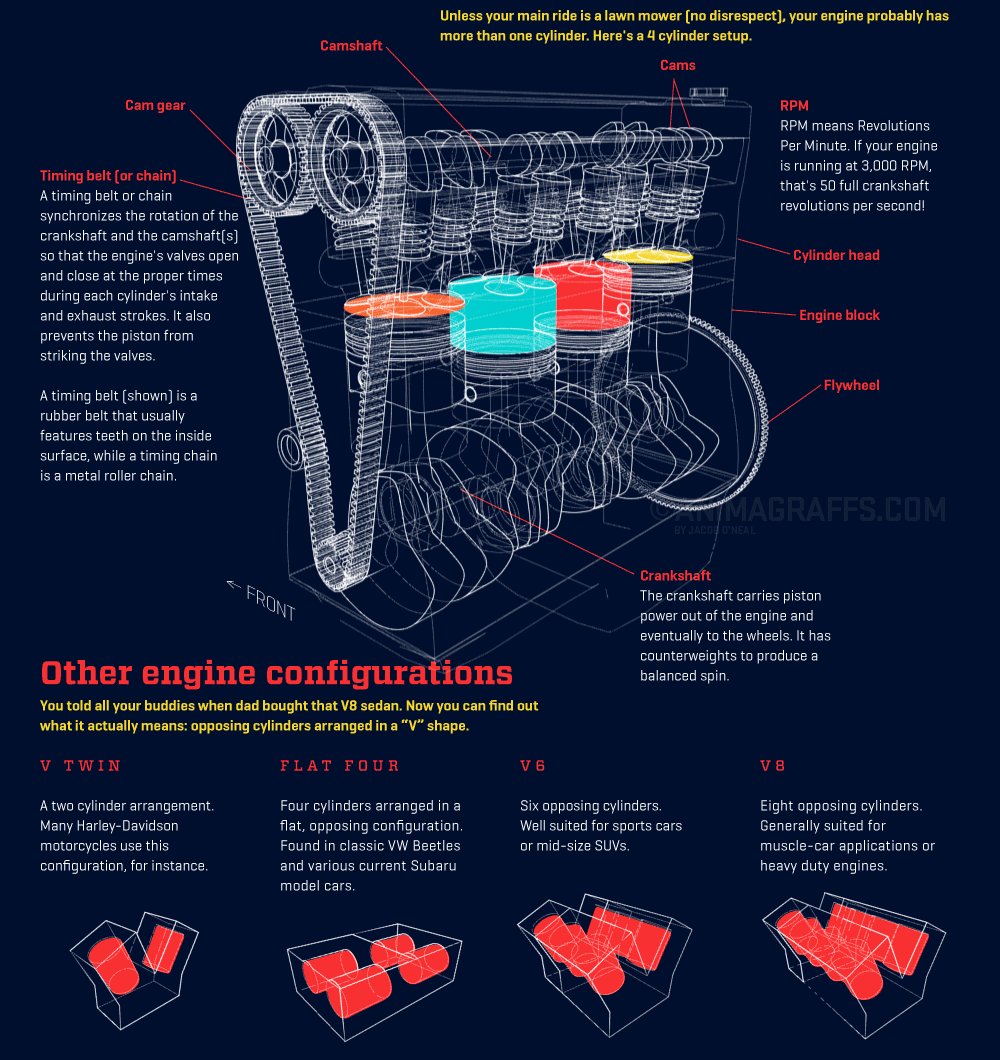
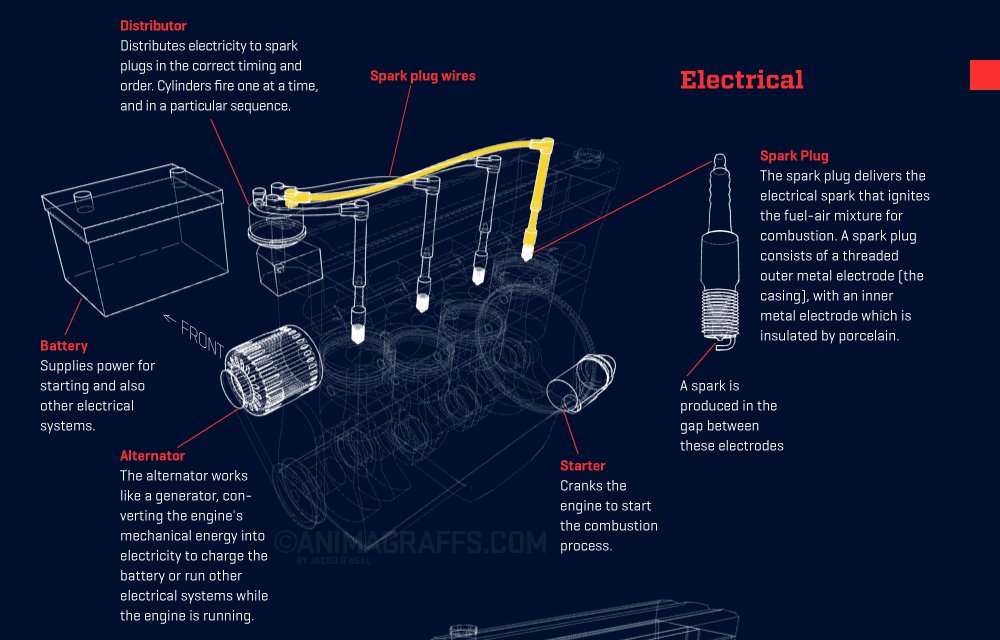
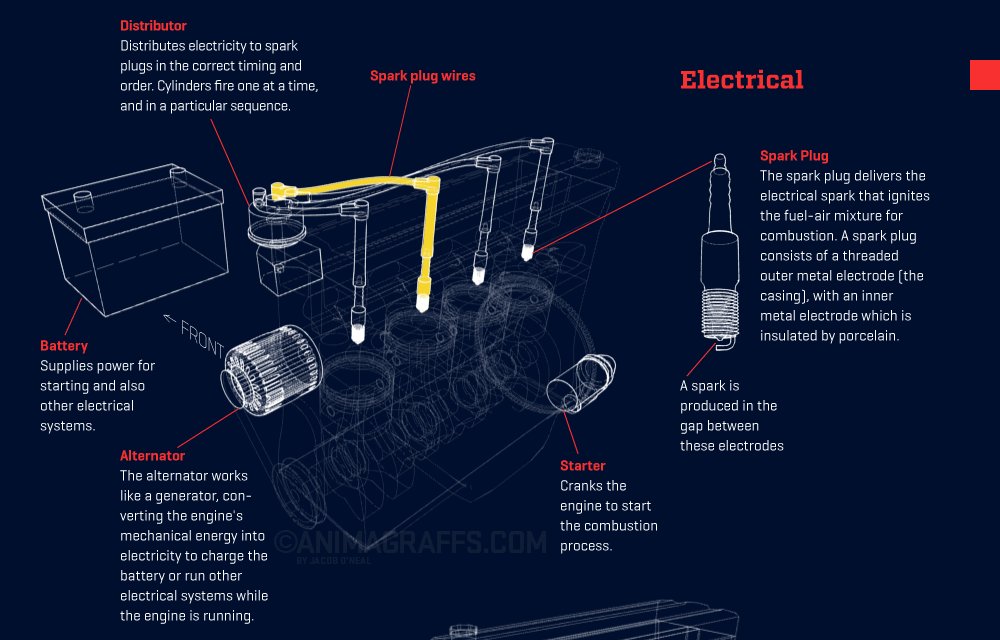
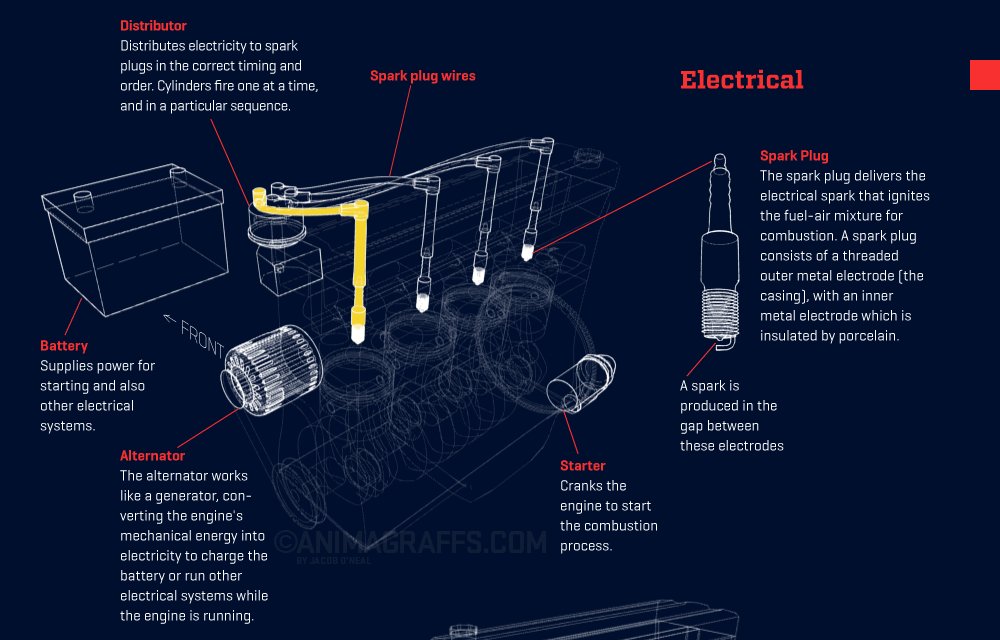
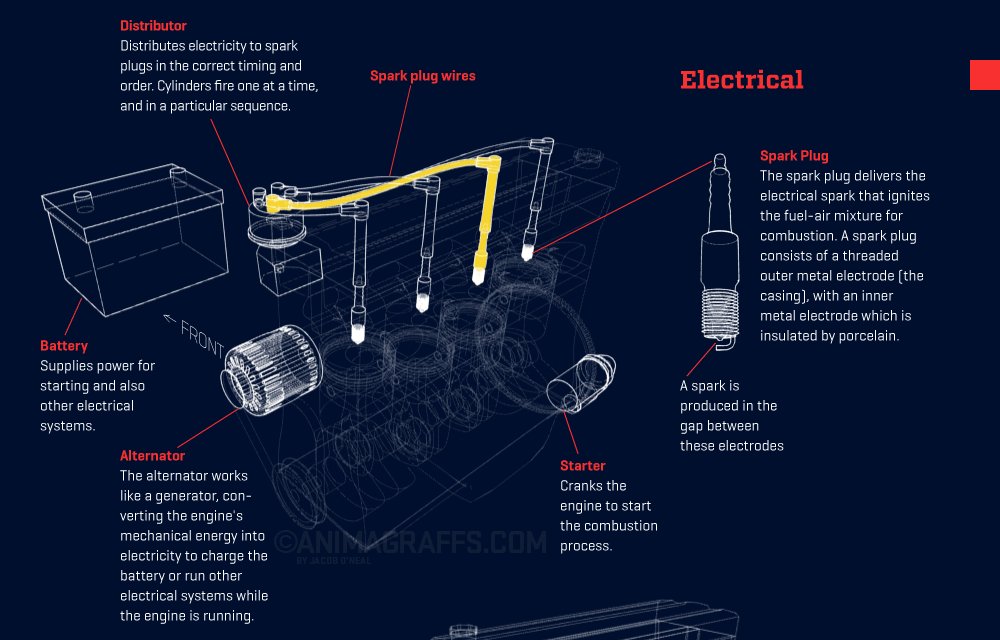
For this final project, I will be looking into whether or not Electric Cars are actually better for the environment. I will look into the pros and cons for electric cars, while also comparing them to the current forms of transportation we use (mainly gas cars). Here is part of the the content that I have so far written out.
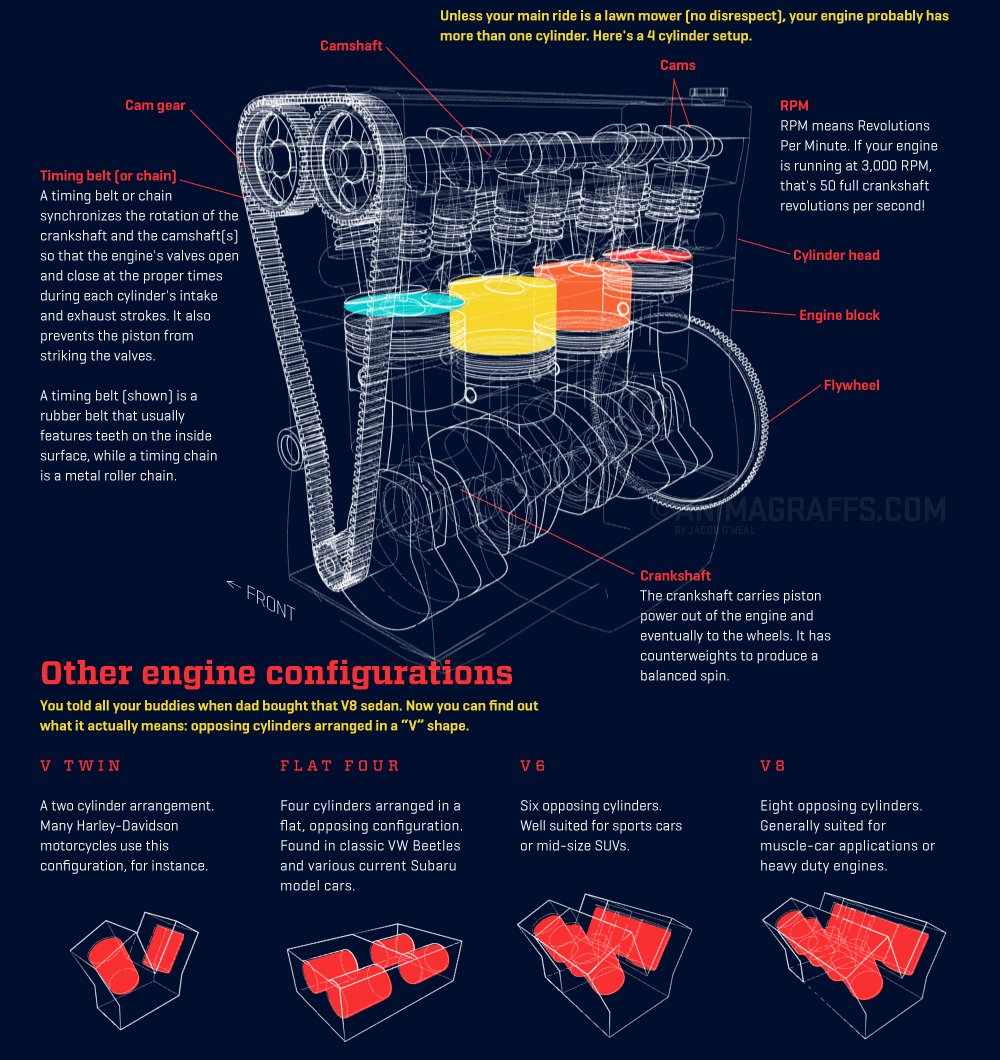
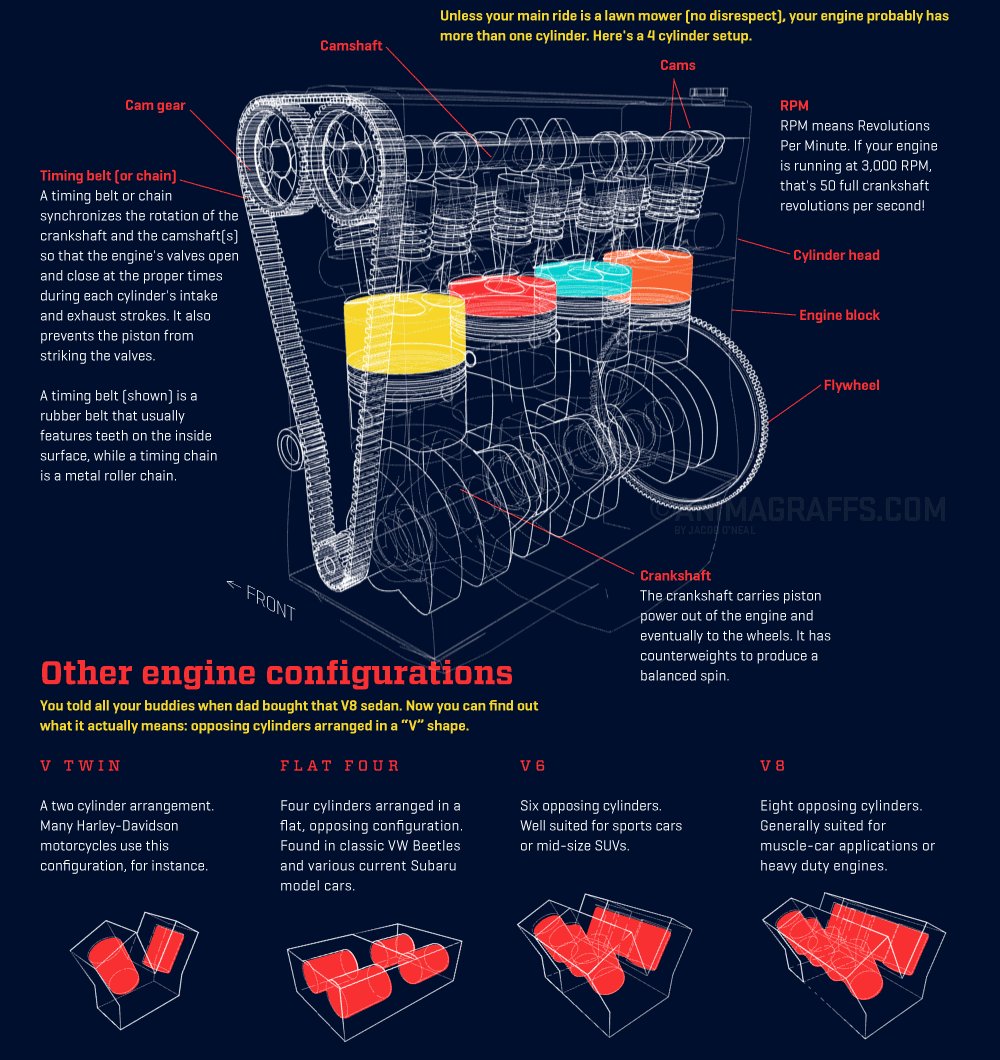
The fundamental difference between conventional, gas powered cars and electric cars has to do with the process of transforming the potential energy into kinetic energy. In gas powered cars, this energy is stored in a chemical form and is released through a chemical reaction inside the engine.
On the other hand, despite also having chemically stored energy, electric cars release it electrochemically without any kind of combustion, thanks to lithium-ion batteries. This means that there is no fuel being burned and therefore no air pollution through CO2 happening while driving. They are also more efficient than fossil cars. So is this a clear win for the electric movement? Are electric cars and vehicles greener?
Not necessarily. Or better said, not always. If the source of energy to power these cars doesn’t come from solar panels, wind turbines or even nuclear or hydroelectric, their CO2 emissions will be much higher. For instance, if the electricity used to charge cars comes from the burning of fossil fuels, it doesn’t matter if the Electric cars are not polluting while being driven, as this pollution was already released in some distant power plant.
This means that if you’re driving an electric car in the US, where fossil fuels accounted 62.7% of the country’s energy production in 2017, you’ll probably release more CO2 into the atmosphere than if you’re driving it in Iceland, that runs almost entirely on hydro, geothermal and solar energy.
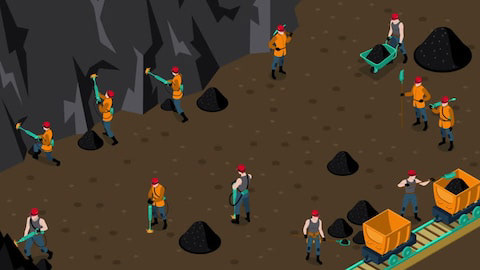
Because electric cars store energy in large batteries (the larger they are, the bigger their range is) that have high environmental costs. This happens because these batteries are made of rare earth elements (REE) like lithium, nickel, cobalt or graphite that only exist beneath the surface of the Earth and therefore depend on mining activities with very polluting processes. That’s why asking whether electric cars are greener or not does come with an easy answer.
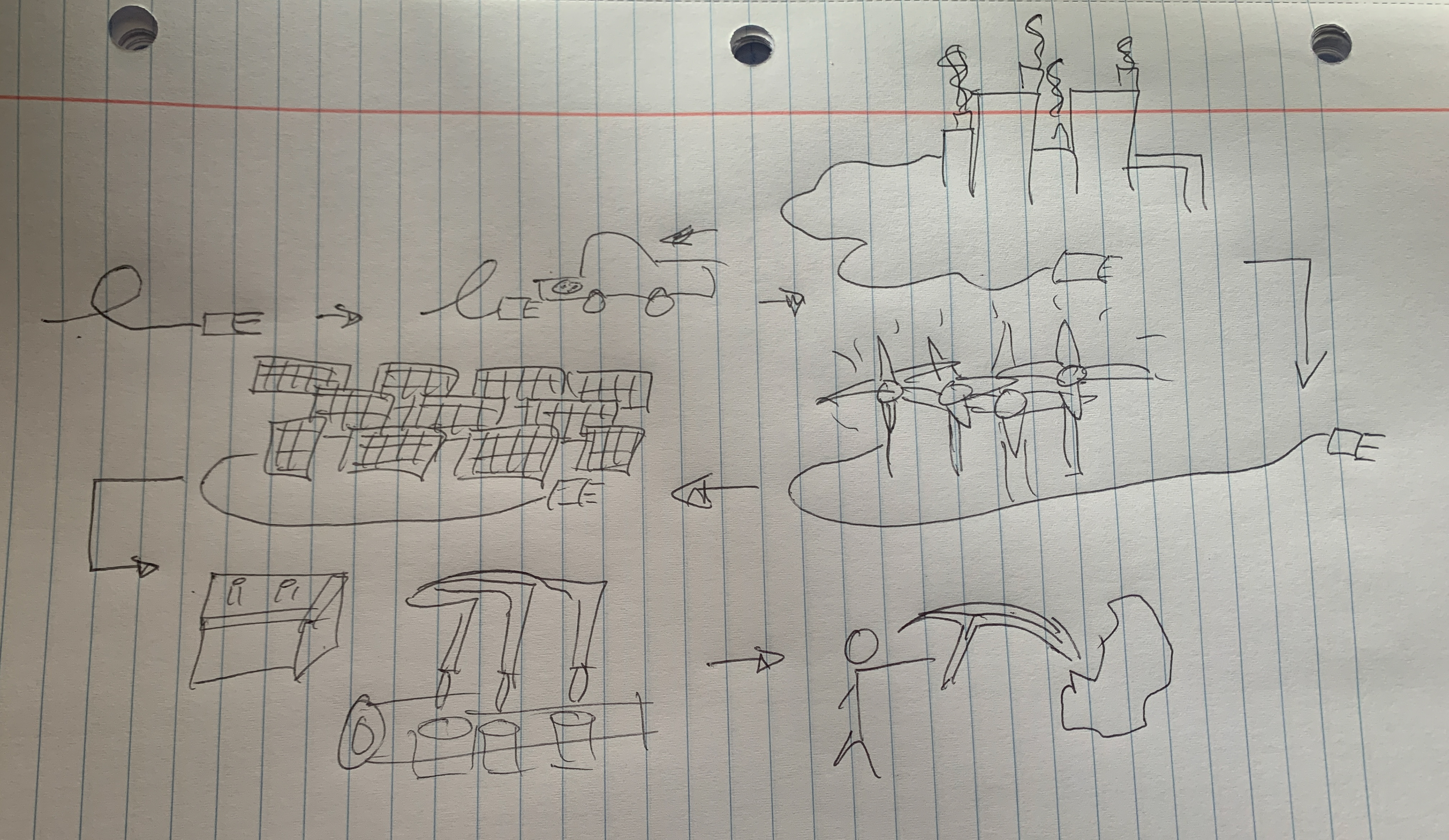
I will tackle this project by creating a motion experience that walks through each step. For the engine part I might make some isometric drawing of cars and engines and animate the process of how they generate motion. Then when renewable energy is talked about, I might animate a camera through a field of animated turbines or something of that sort. Below is some examples of what I am hoping to create content similar to.




Trapcode Exploration: Particular and Form
Video Copilot: Orb and Saber Demo, Independent Exploration
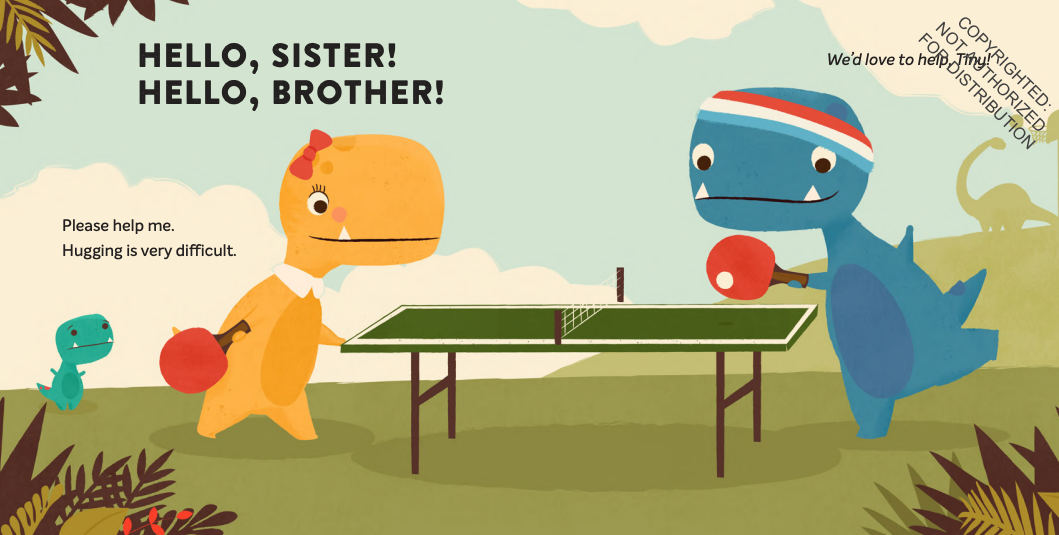
Fairy Tale Reimagined: Tiny T-Rex Plays PinVideo g Pong
Fairy Tale Reimagined: Story Boards


Week 9: External Motion Design Exploration
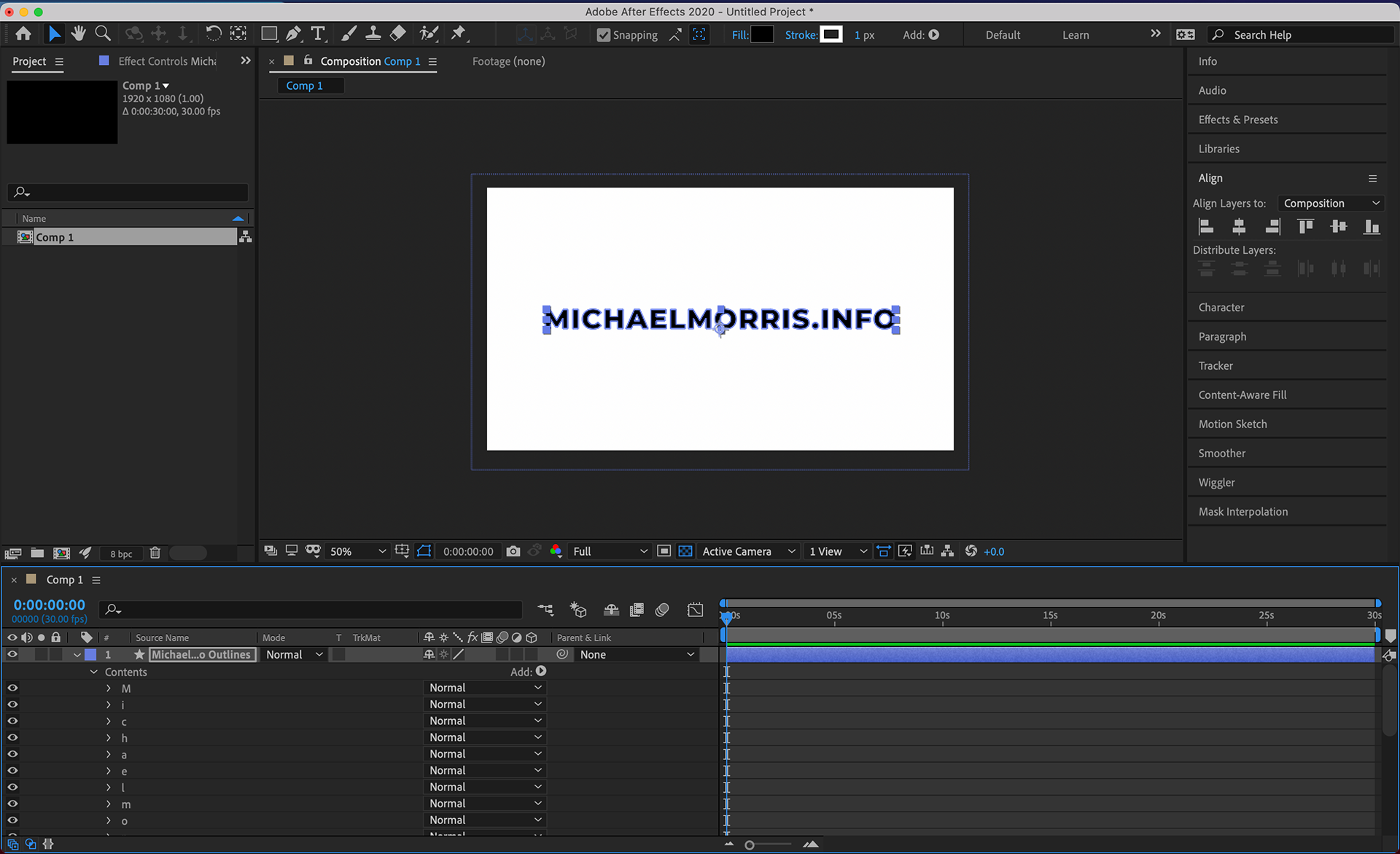
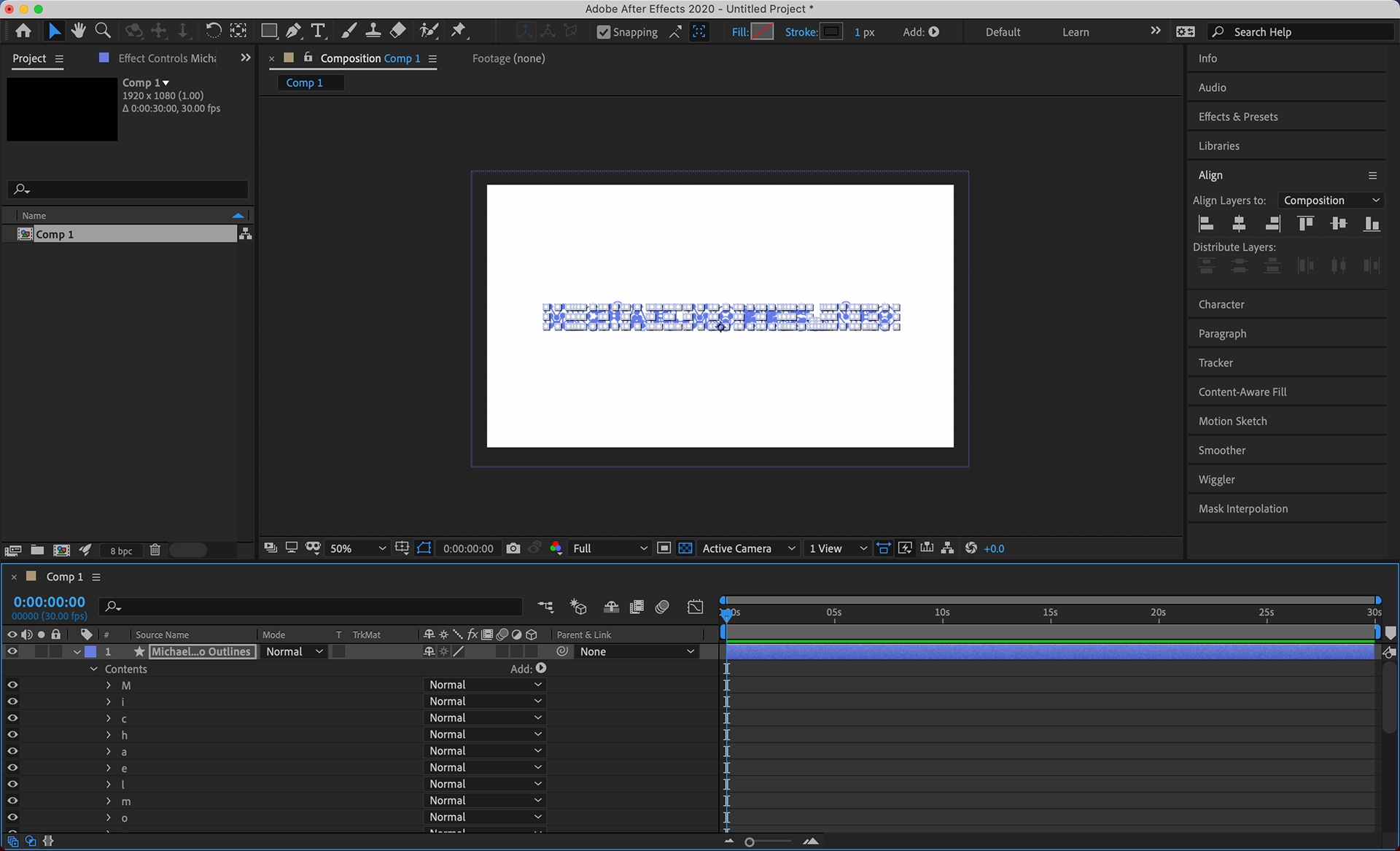
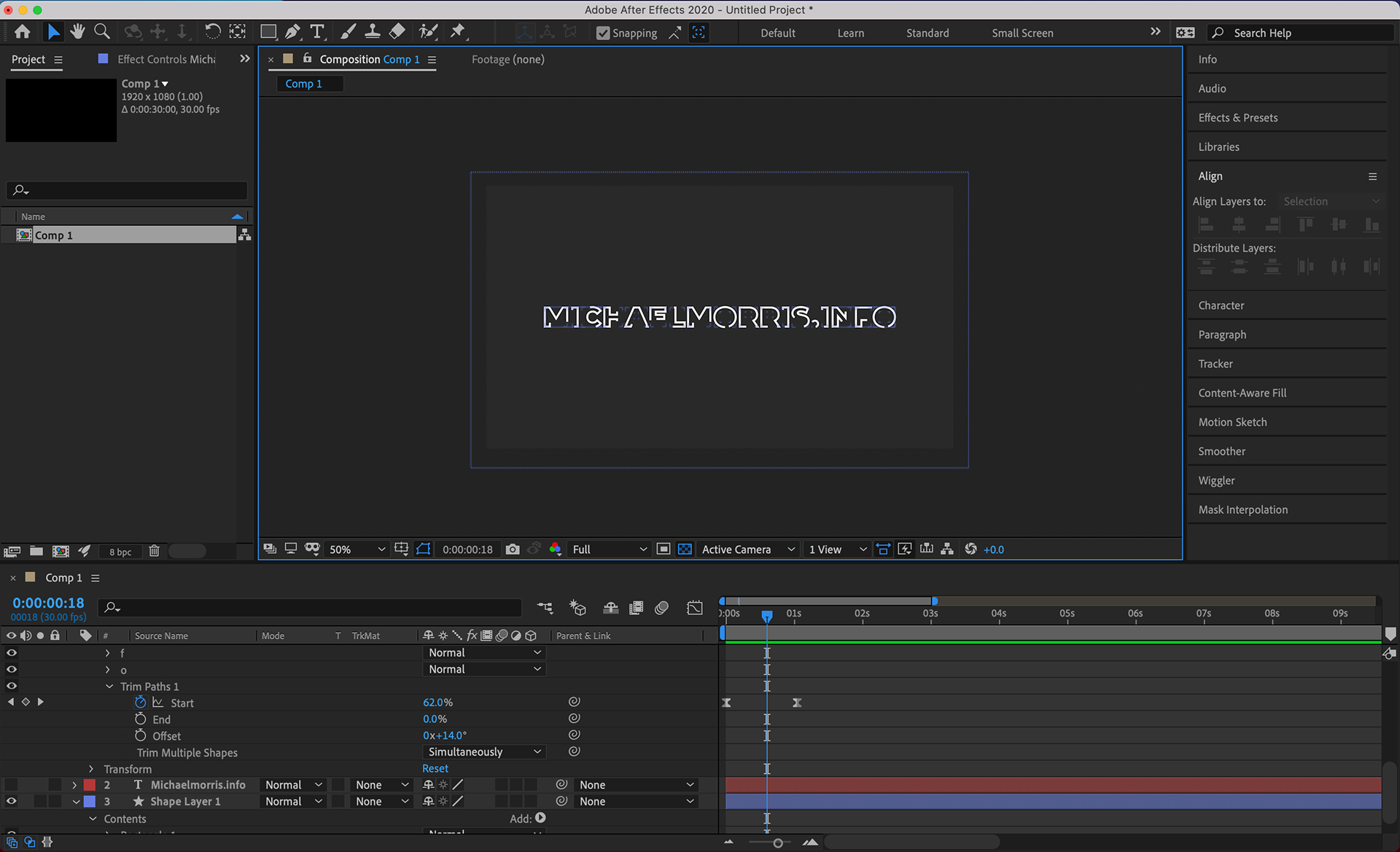
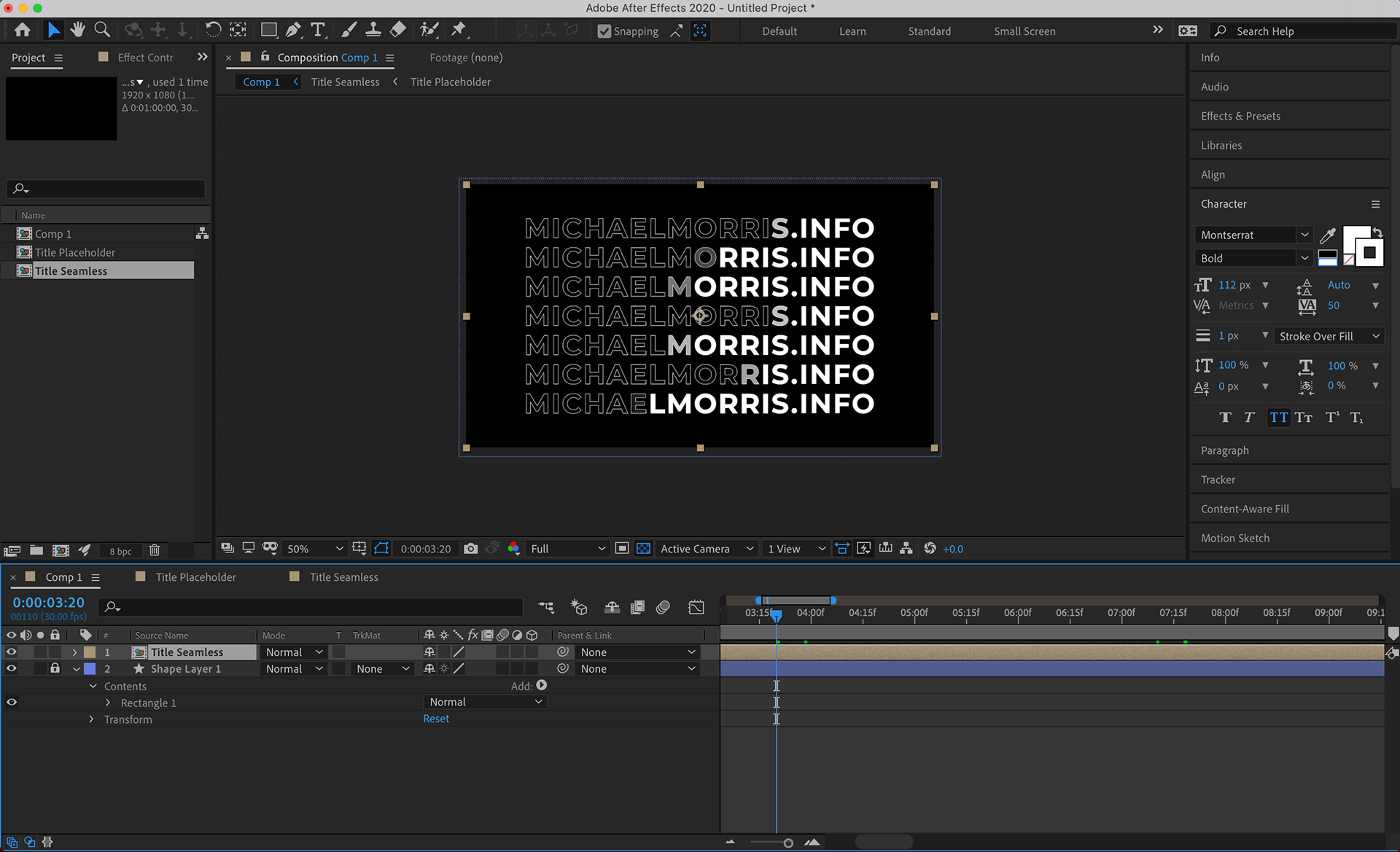
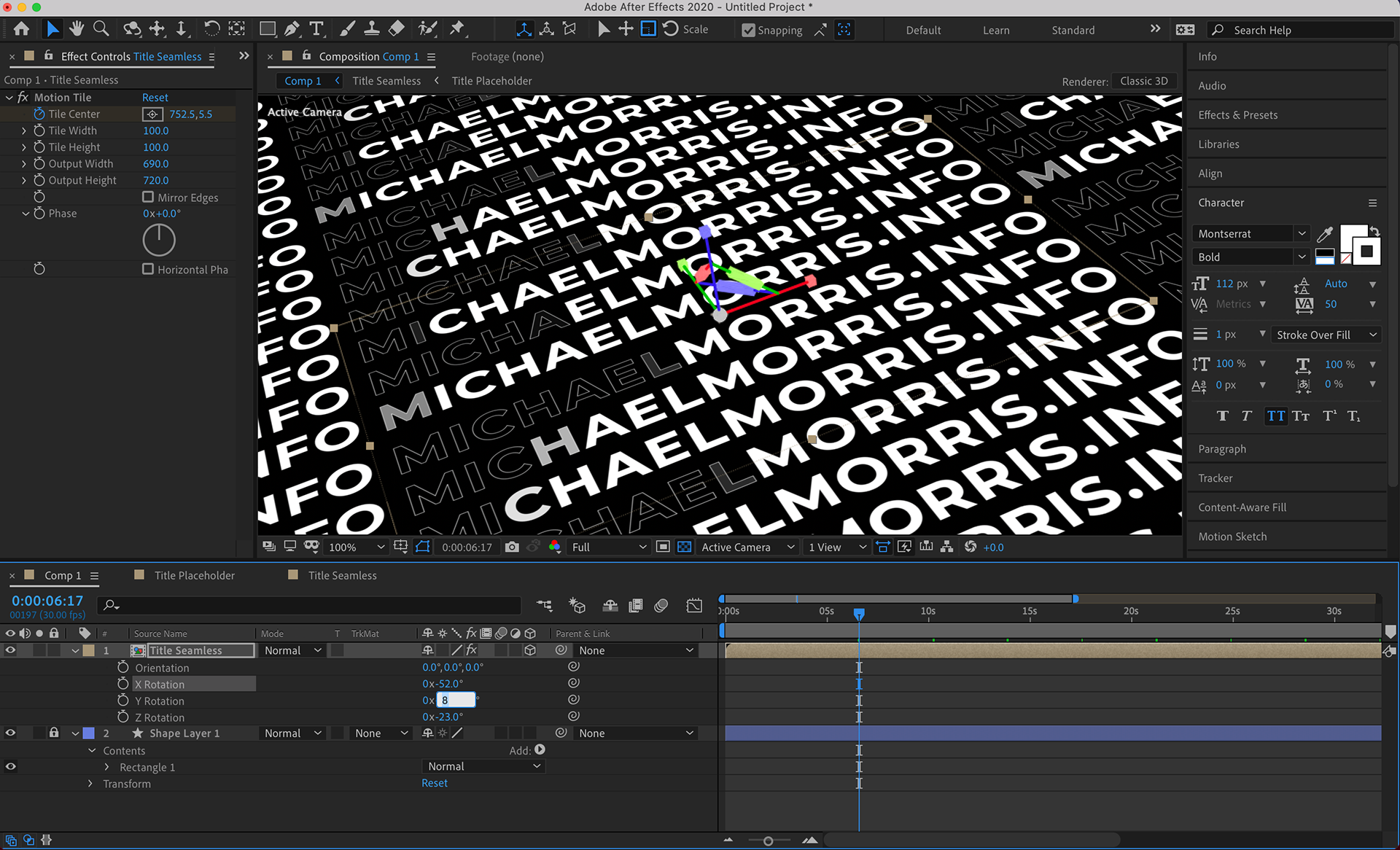
This week for my motion design exploration, I wanted to learn how to animate the drawing of text. I use a lot of trim paths elements on shapes for my projects, but I wanted to see if this could be applied to text. I found a tutorial to do this online and was surprised how easy it was to animate the stroke on text. You need to convert the text to shape layers then you do the regular trim paths animation to that text shapes layer.



Adobe Character Animator Exploration
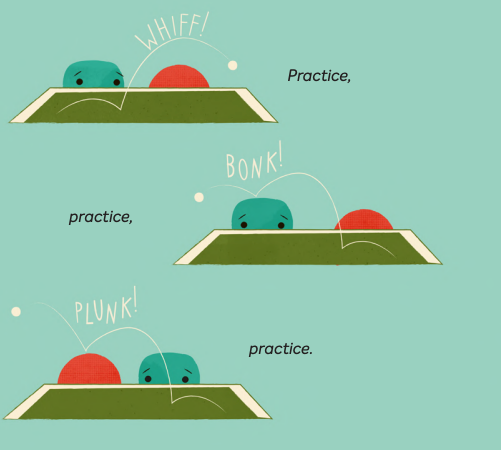
For this assignment, I chose to create a cartoon Allen Iverson and animate his famous practice rant. It was a little hard to do without expressions that show disappointment, but overall I am satisfied with the result.
Fairy Tale Reimagined: Creative Brief
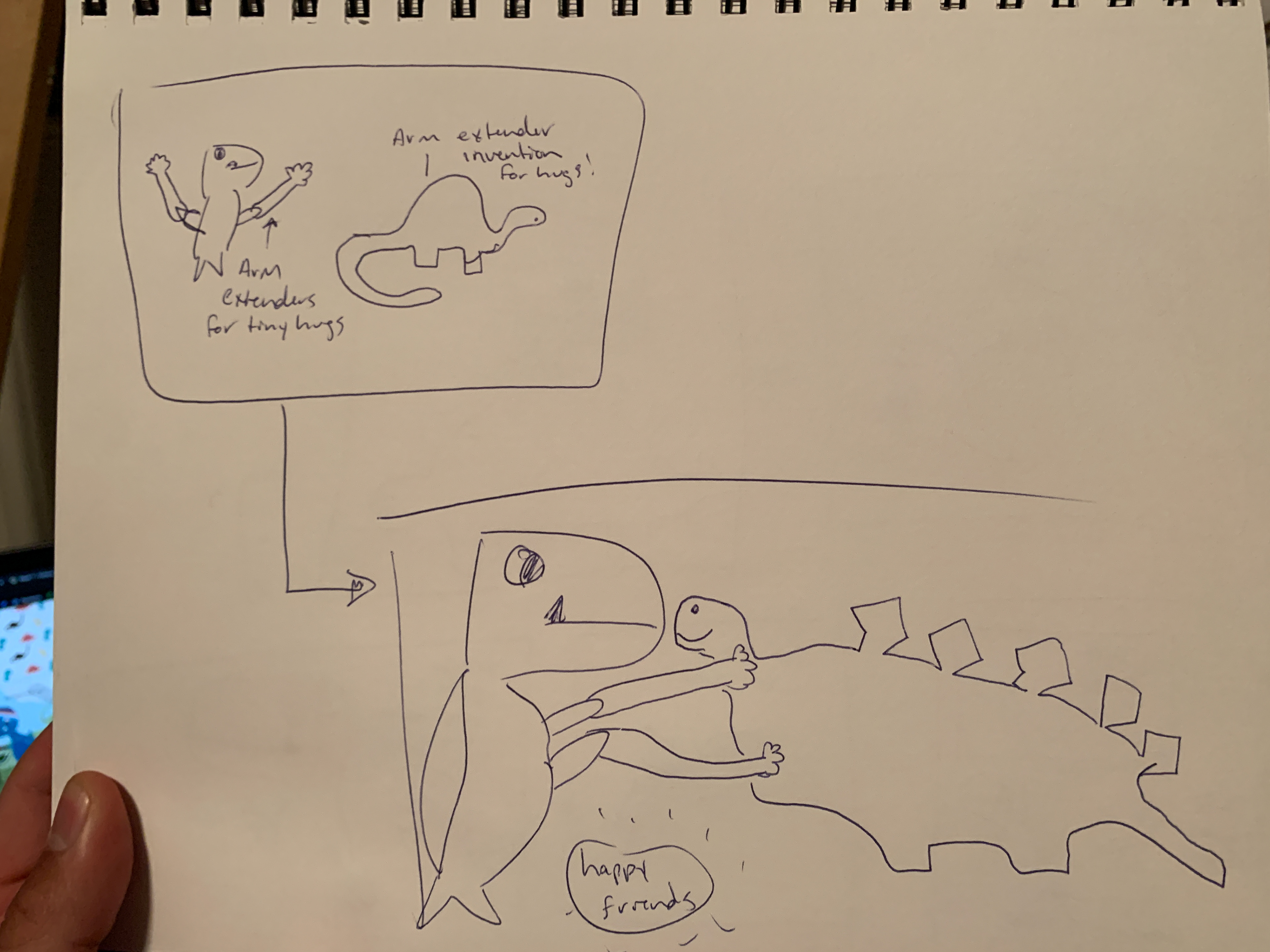
For this assignment, I will be using Tiny T-Rex and the Impossible Hug as my source material. In the story, Tiny is a T-Rex that is growing in height, but his arms are not getting any longer. His friend Pointy, a stegosaurus, is not feeling the best and Tiny wants to give him a hug to make him feel better. Tiny then goes around to all his family members asking how he can hug or make Pointy feel better. None of them have anything for him and eventually a pterodactyl picks him up and drops him on Pointy for a small hug. My twist on the story will be that Tiny will get the help of another dinosaur friend that is an engineer. This friend will help Tiny engineer arm attachments to give Pointy a big hug to make him feel better.
For this story, I plan on using a flat illustrative style. For art direction, see the image gallery below as I plan on keeping it very similar to this style, but with less textures and less of the faint watercolor look. I might also have someone else narrate my story, or get multiple people so that each person can be a different character in the story. A sort of voice acting element would be cool. Otherwise, my art direction can be seen below.




Week 8: External Motion Design Explorations



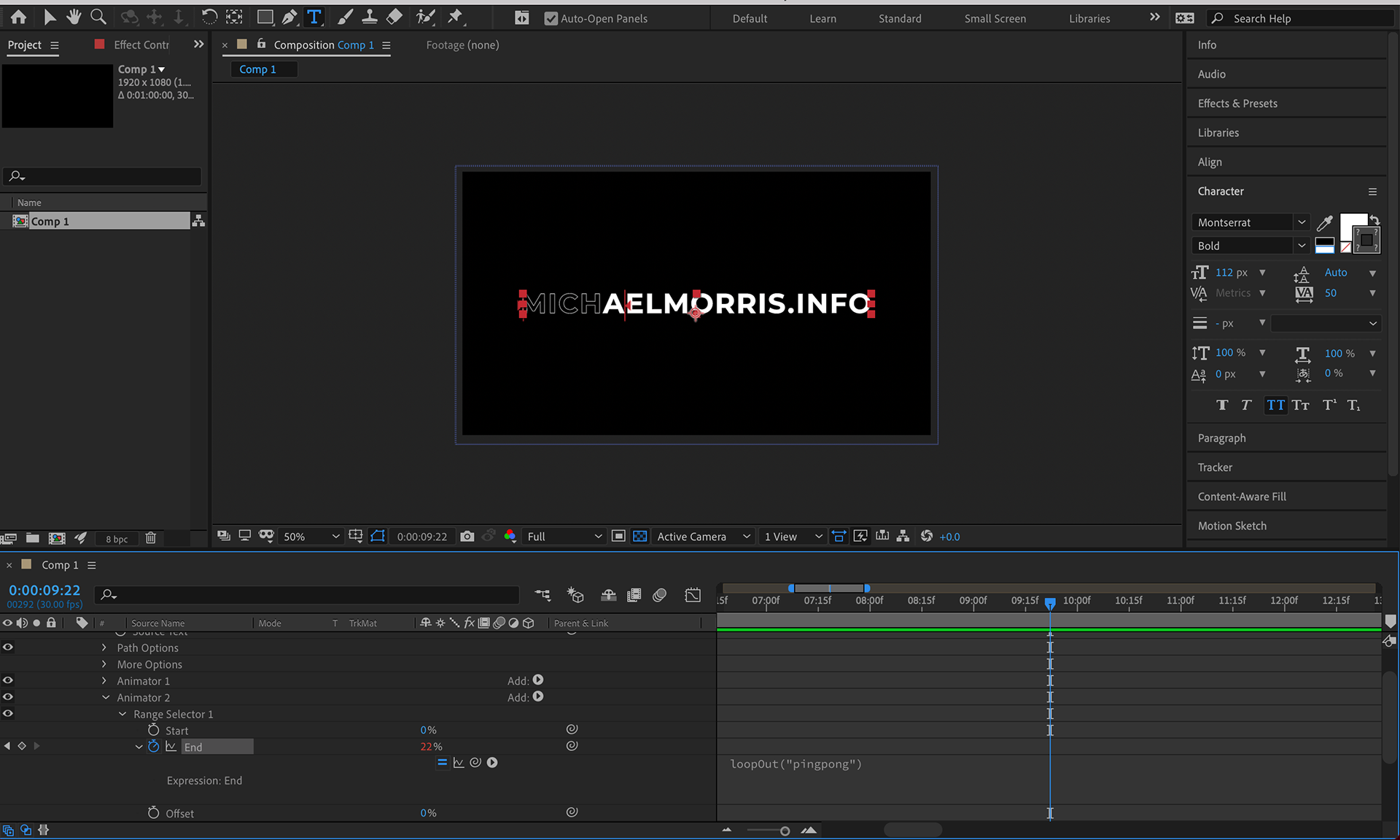
For this weeks external motion design exploration, I wanted to play with expressions, 3D layers, and how to utilize existing After Effects effects. My text is controlled by a pingpong expression that animates the fill of my name. I then used a 3D layer and animated the position of the center of the video to get the pan effect (while also rotating my composition in x, y, z coordinates). I then used a lens effects and then corrected it to get the bubble 3D text effect.
Transition Exploration
Children's Book Exploration
Book 1: ABC's for Little G's
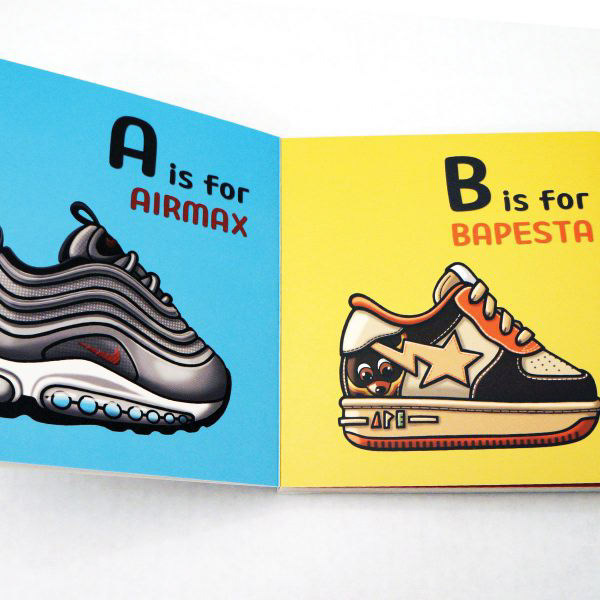
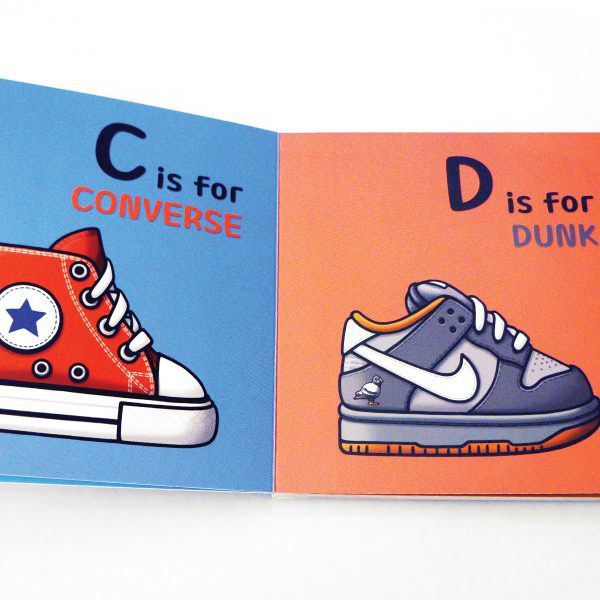
The first book that I chose that resonated with me was ABC's for Little G's (and it's partner book 123's for Little G's). I have a nephew who is four and is at about the age to start learning the alphabet and can already count a little bit. This book is really simple in learning these things with phonics and image examples (like for numbers), in a way that also connects with me. I consider myself a sneaker head and have done illustrations of shoes myself as well. The illustrations of the shoes really have a defined style in the ABC book where the kids version of the shoe is illustrated (matching in terms of size ratio). The illustration in the 123's book is a lot similar to the sneaker illustrations I have tried before, and I think it is awesome how for the quantities of shoes there are the most famous color ways of certain models. These books are a fun way for my nephew and I to connect while he also gets to learn.









Book 2: Follow That Tiger




The second book that I chose was Follow That Tiger. I was drawn to this book because of the amount of depth there is in the illustrations with all the different layers of foliage. The color is also vibrant and very catchy to the eye. There is nothing too deep for why I picked this book compared to the two above, but it has amazing illustration. A lot of the elements have subtleties like drop shadows or varying colors to depict like. Although the illustrations look pretty simple and straight forward, there is so much detail in the work when you look at it closely. In the videos I make, I do a lot of flat design, and this design style is like that but on steroids in terms of the extra details added beyond different colors to depict light.
Explain it Like I'm Five: Final Video – Revision
Explain it Like I'm Five: Final Video
Explain it Like I'm Five: Simple Story Board
Simple story board, each square will be about 8 seconds of explained content based on the writing in the Creative Brief post.

Explain it Like I'm Five: Creative Brief
For our first project, I am hoping to simply explain Call Options. Call Options are contracts on the stock market for a given company, where the purchaser of the call option is expecting the stock price for that company to increase. This is called having a bullish outlook. Call Options are purchased with an expiration date, where by the expiration date, the option must be exercised or sold. A call option contract is a contract to buy 100 shares of a company at a certain price. Depending on values called the greeks (delta, theta, rho, gamma, and vega), an option may be more attractive to a buyer. Depending on these values is a premium, which is the price paid per share in the contract. The stock price bought at plus the premium creates the break even price. This is the price at the contracts expiration the stock must be at for there to be no profit or loss. Any amount above the break even price a stock is at you make x 100 (because the contract is for 100 shares). The same is true for the amount it is below the share, but the loss is capped at your initial purchase price of the contract, and there is no maximum a
amount of gain.
Here is a resource to help me explain call options: https://www.investopedia.com/terms/c/calloption.asp.
Here is a resource to help me explain the greeks: https://www.investopedia.com/terms/g/greeks.asp.
Aesthetically, I would like to keep my video minimal in colors, really using white, black, red, and green. Similar to a stock graph and ticker in colors, I would also like to incorporate animated graphs. In Cinema 4D, I can create 3D elements like dollar symbols and stock tickers that can be animated throughout my explanation. Creating 3D greek symbols would be pretty cool as well. I will record original audio for this piece. Below is some of my visual inspiration.



Week 5 Motion Design Exploration
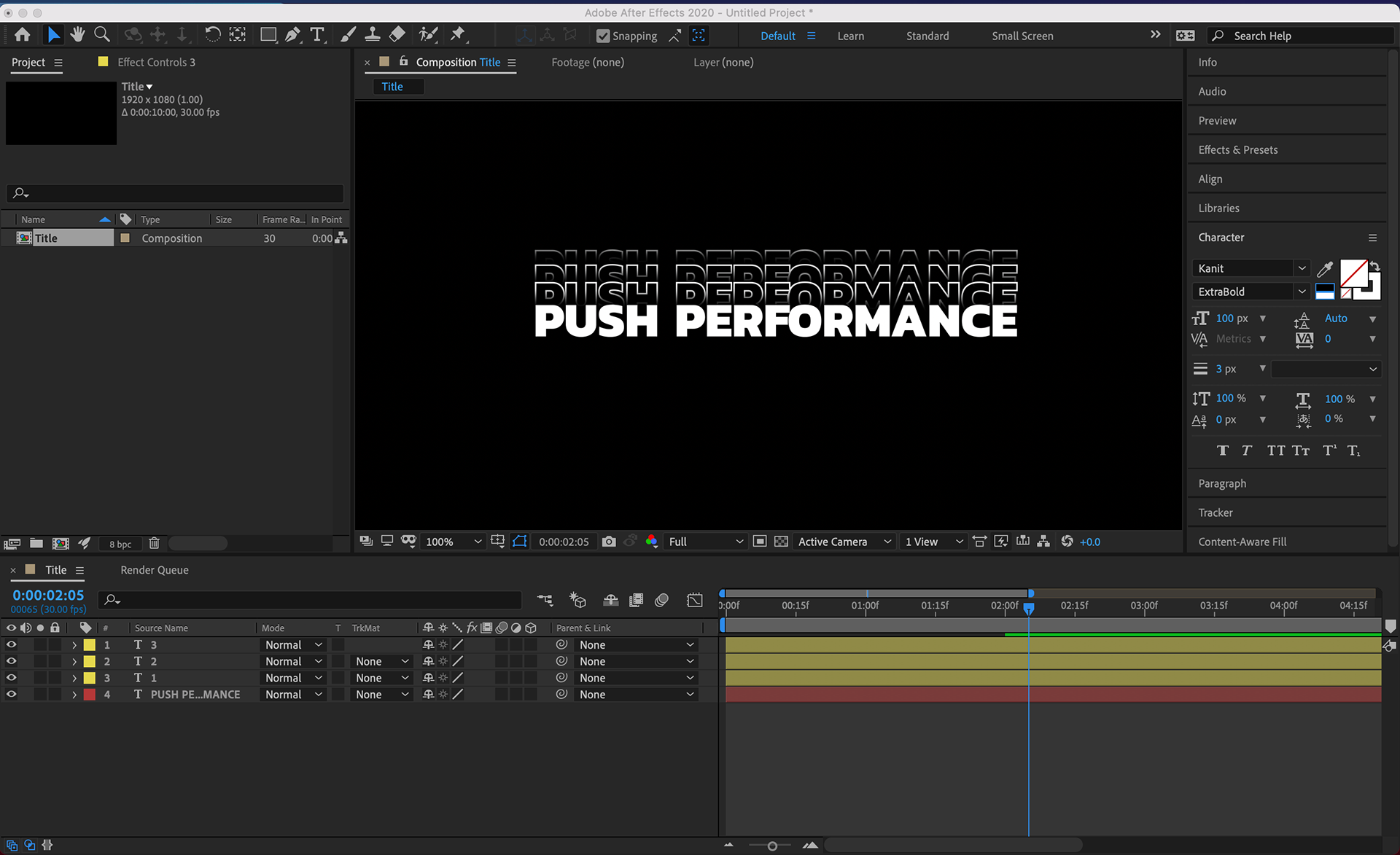
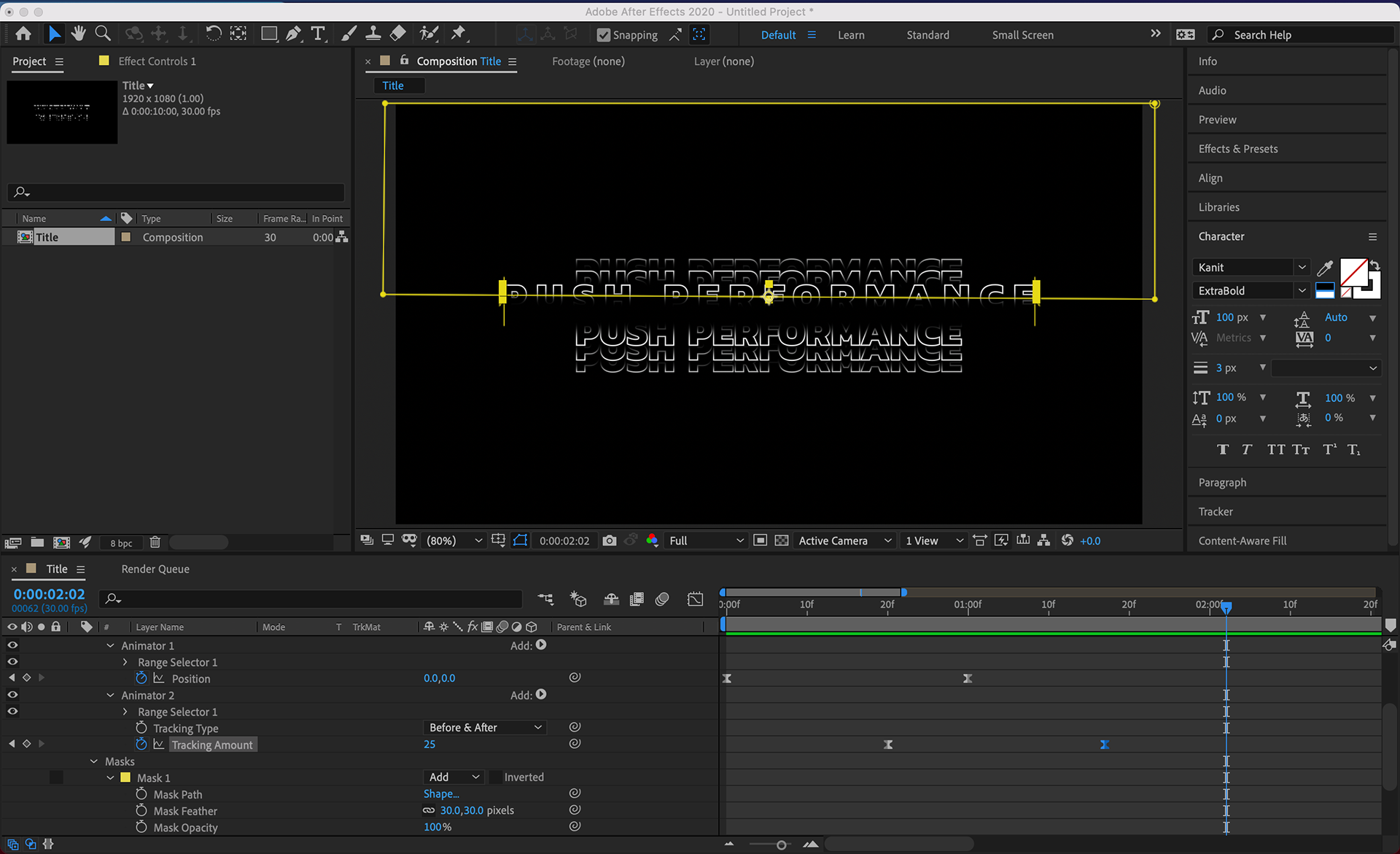
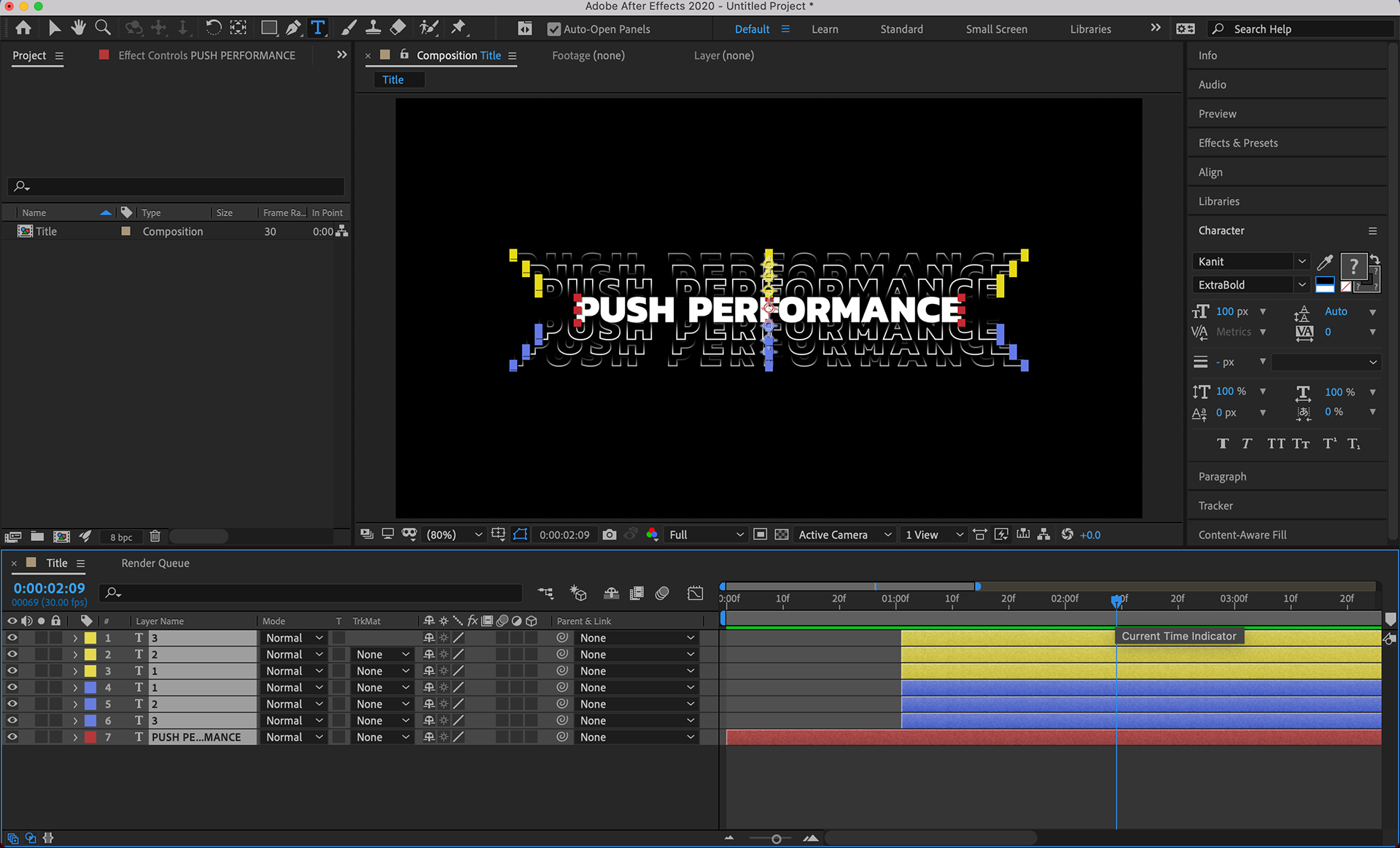
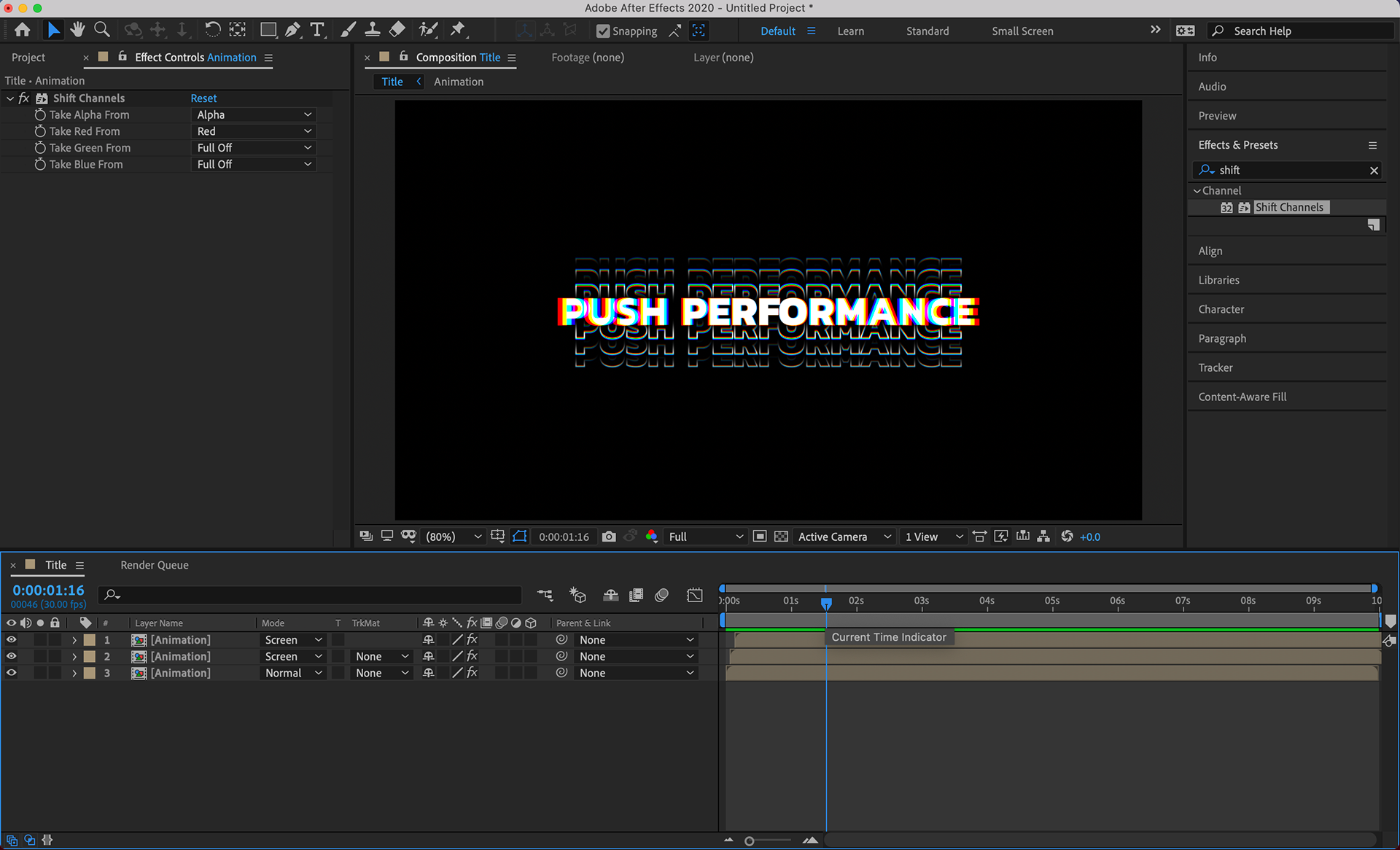
This week for my motion design exploration, I worked on creating animated text in after effects. I want to work on creating intro and outro pieces of text that also incorporate a glitch effect. I did include all of these goals in this weeks design exploration.




Robo Dance Party
Using your growing knowledge of Cinema 4D modeling, create new3D model of a robot and rig the robots limbs so that they are parented properly and have their anchor points set in the right location. Afterwards, create a 2-3 second, dance animation for your robot and render it through After Effects.
I tried to rig my robot so it would dance doing the robot. I spent a lot of time playing with this and restarted a lot as well. I was facing rigging problems because I wanted my robots torso to bend and move. It does need to for a walk cycle, but the way its rigged needs to be more dynamic. I therefore made the robot do a little bit of the robot dance then he goes too fast and looses his body and has to wait for it to re-attatch.
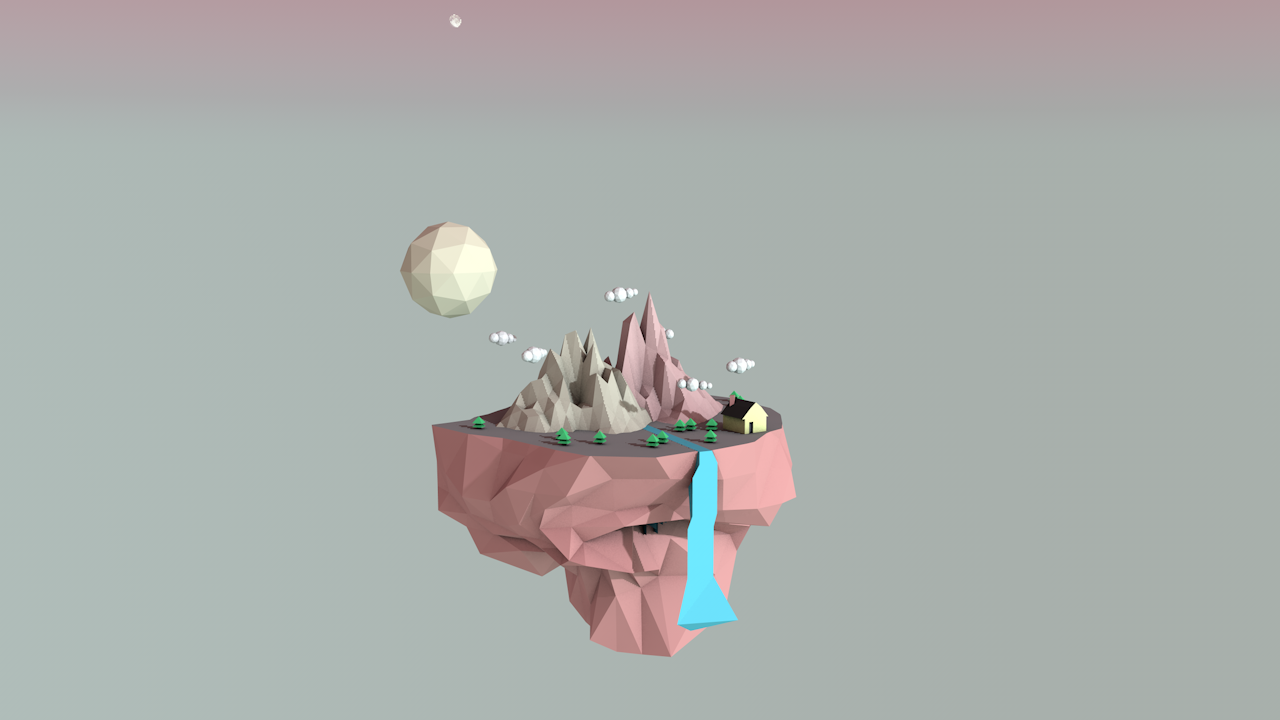
Using your understanding of 3D modeling and texturing, create a low-poly (simple shapes) island. Your island should be an artistic representation of a real-life place that is significant to you. Your island should include vegetation of both trees and shrubs, human made structures, and an overall biome or seasonal theme.
I modeled my low poly island on the floating islands from Avatar the movie. The image is below, and below that is my render with reference images.



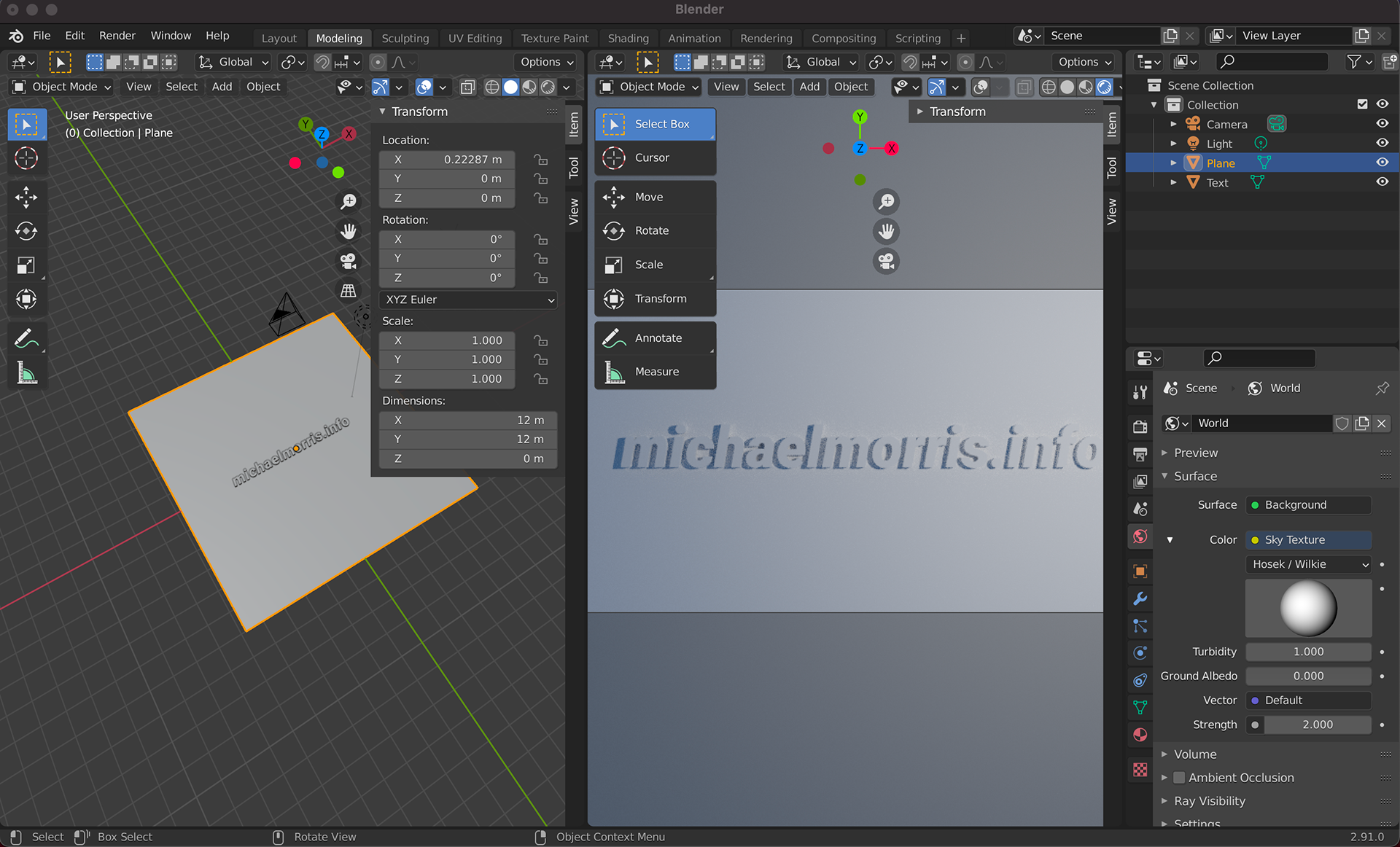
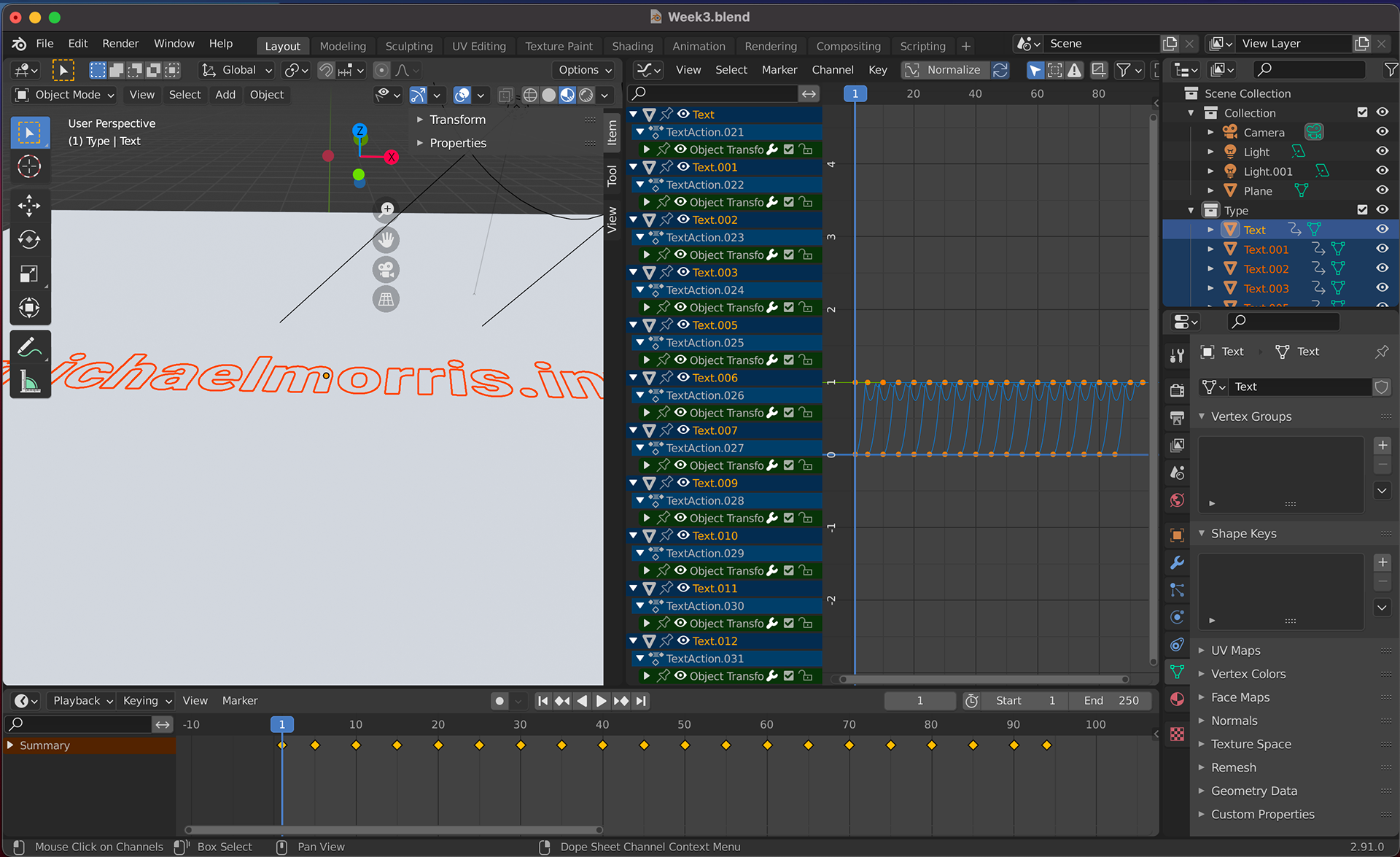
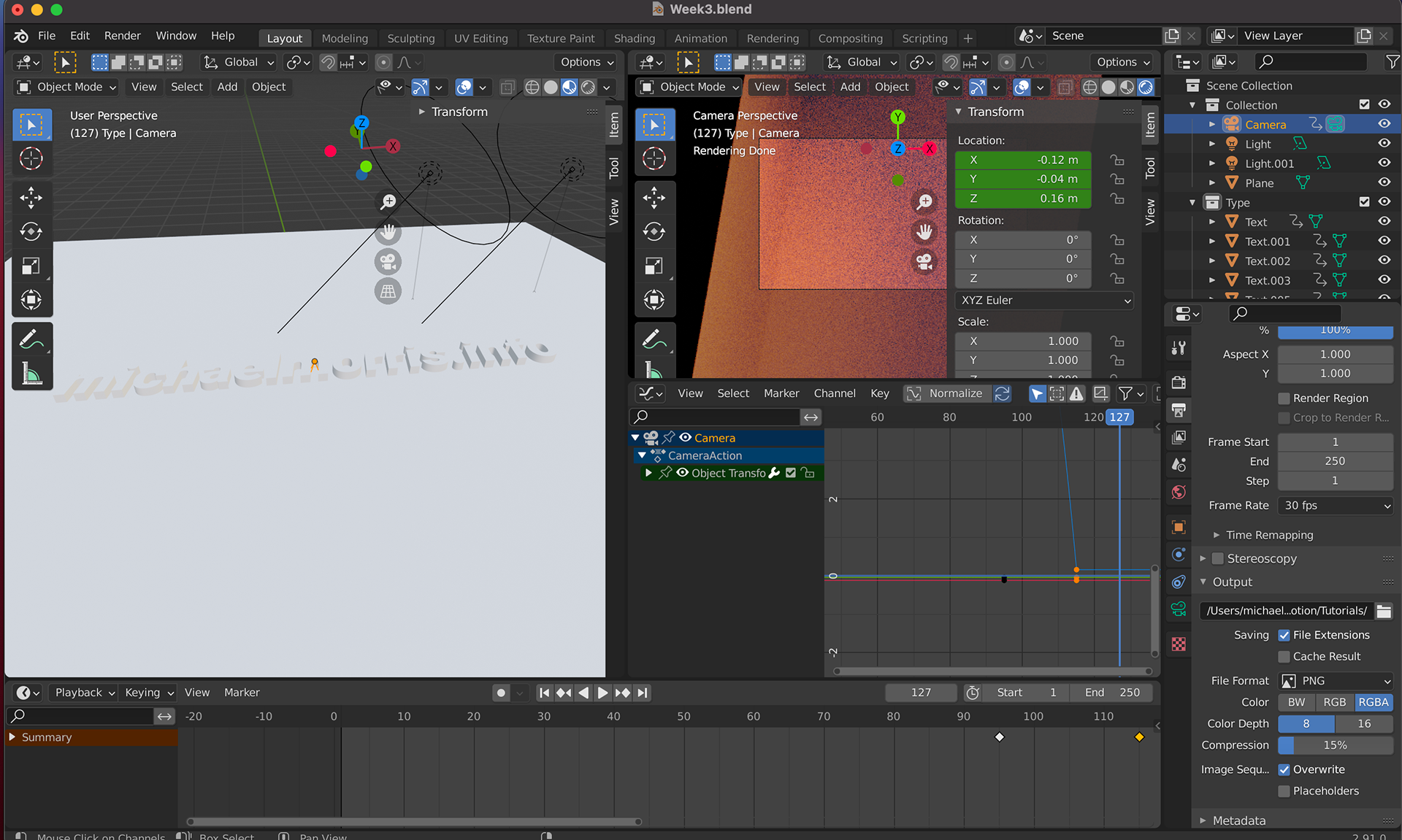
Week 3 Tutorial
This week for my tutorial exercise, I wanted to try to use Blender for the first time. As my first exercise, I did a motion graphic animation, animating my website name in 3D. I learned how to build shapes, keyframe, and ease in Blender, as well as rendering. I post processed my video in After Effects and also added sound in there.



Flat Object Rotator
Using your basic knowledge of Cinema 4D modeling, create a 3D model of a simple real-life object that is significant to you. Using the luminosity material effect covered in class, apply flat colored materials to the entire object. Afterwards, apply a 3-5second animation of the object moving into screen and then rotating 360 degrees.
I chose to make a low poly lego head. I chose to make this because not only am I learning basic shapes, but if I turn high definition on, I practiced making fillets to also manipulate shape. I also played with the new gumball for 3D layers in After Effects on the text.
Primitive Model
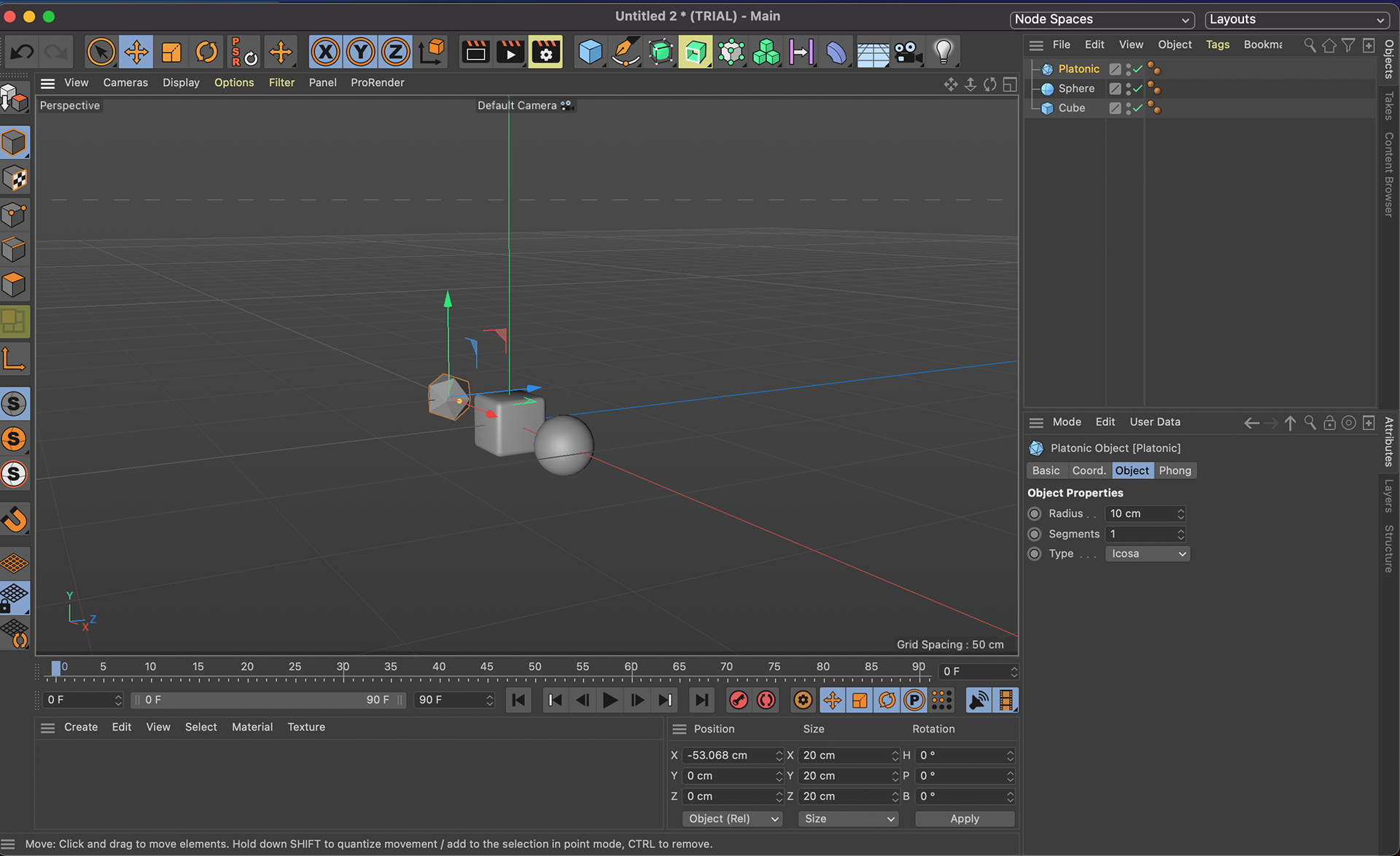
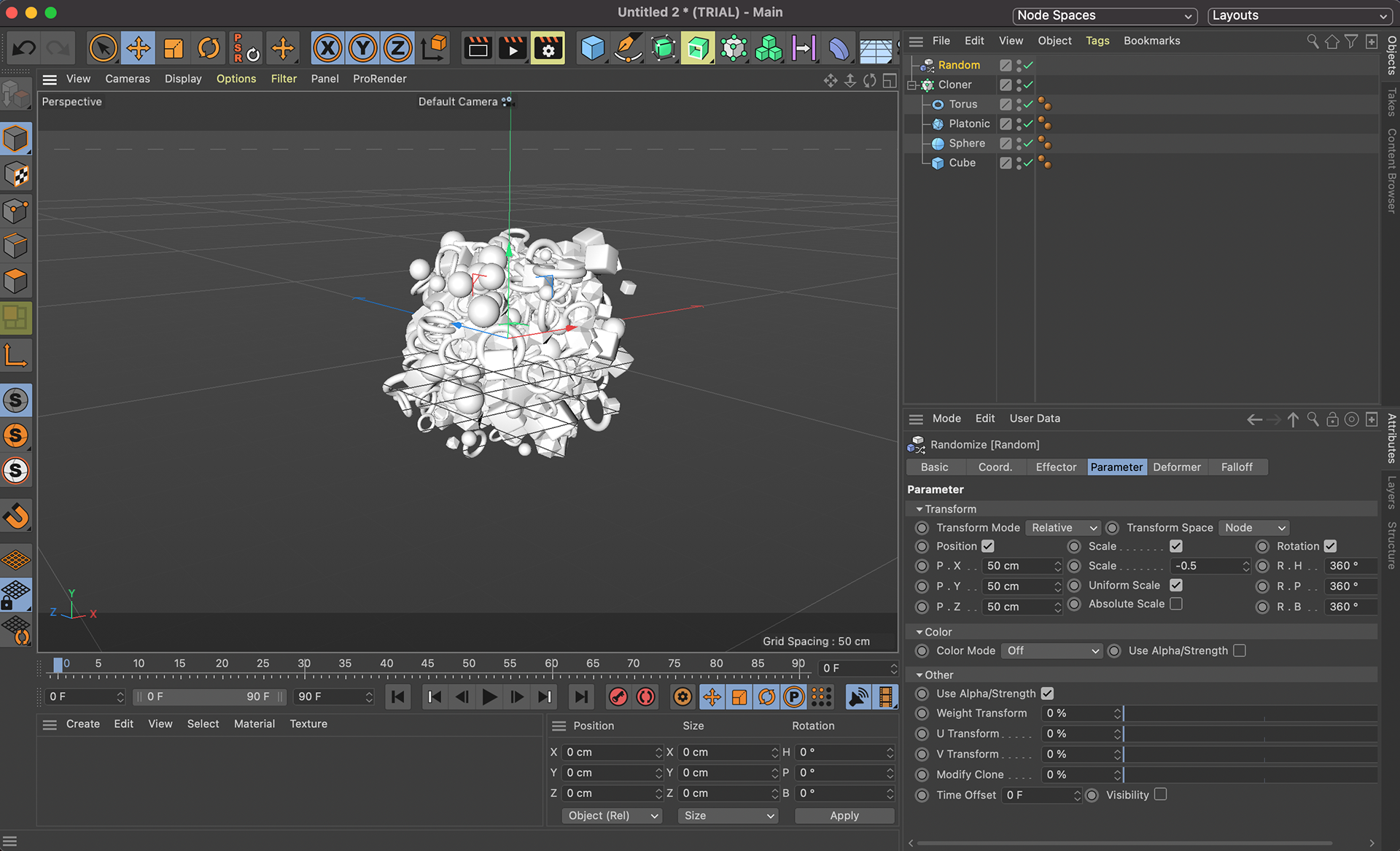
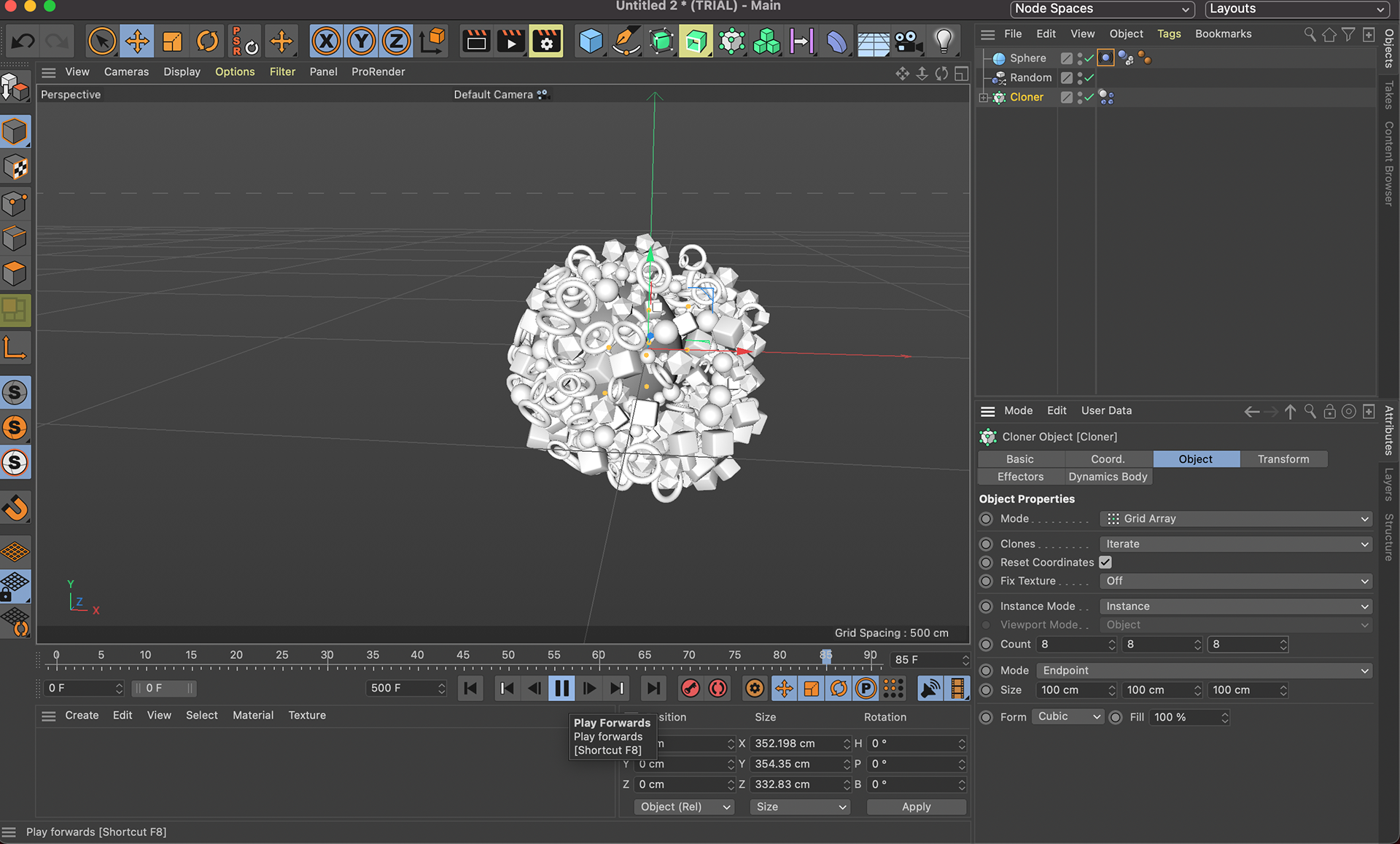
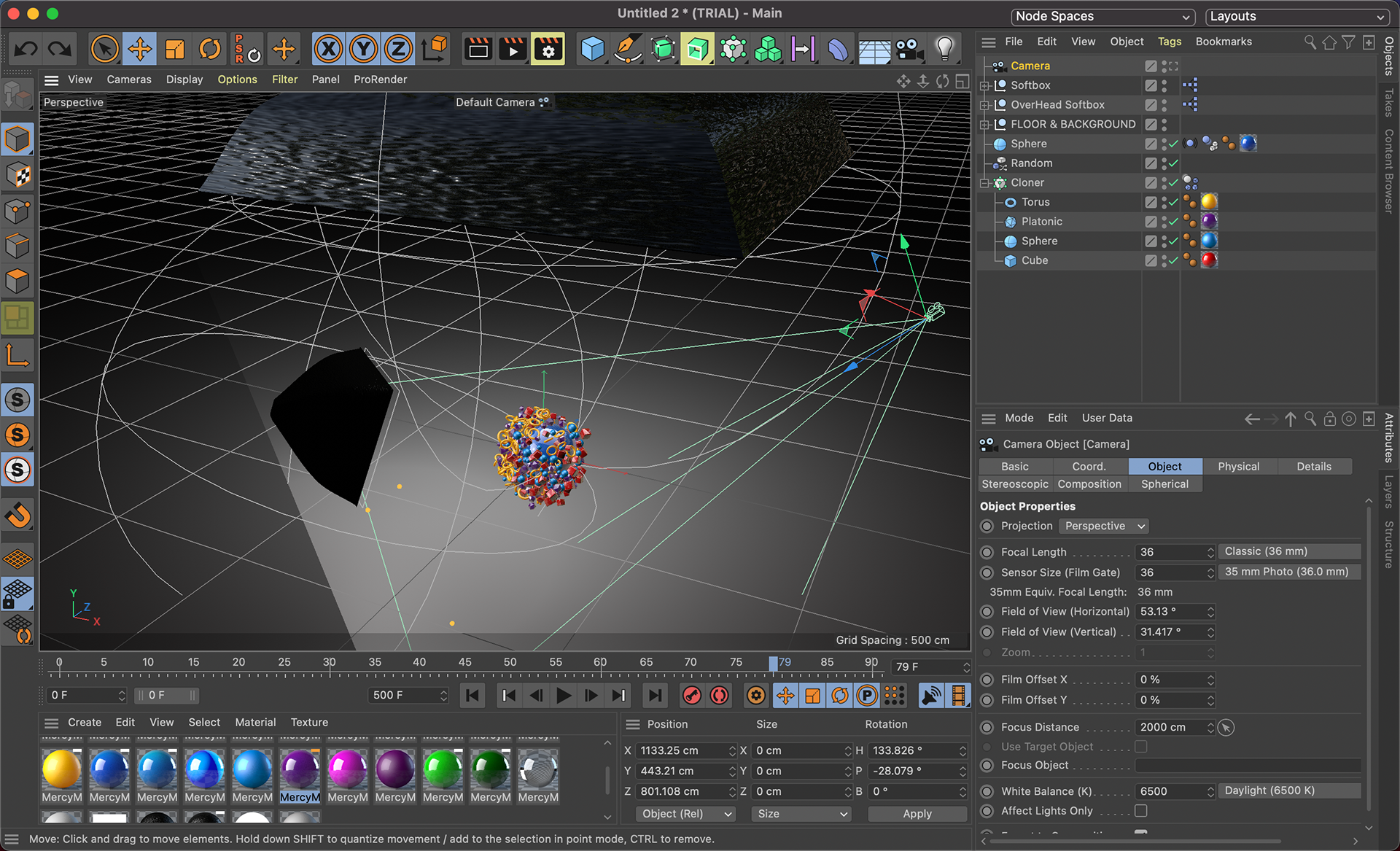
Using your basic knowledge of Cinema 4D modeling, create a 3D model of a responsibly straightforward, real-life object by combining various primitive objects together. As an approximation, your primitive model should be comprised of at least ten or more primitive objects. Afterwards, group these objects to effectively create one model and apply a 3-5 second, 360 degree rotation to the model and then render your animation through After Effects.
I chose to made a little Pagoda in Cinema 4D for my primitive model. I chose it because it is a lot of basic shapes and I found a tutorial online that helped me use effects to clone shapes and put them in arrays. I also thought it was cool so apply different textures and see how it would look when rendered.
Week 2 Tutorial
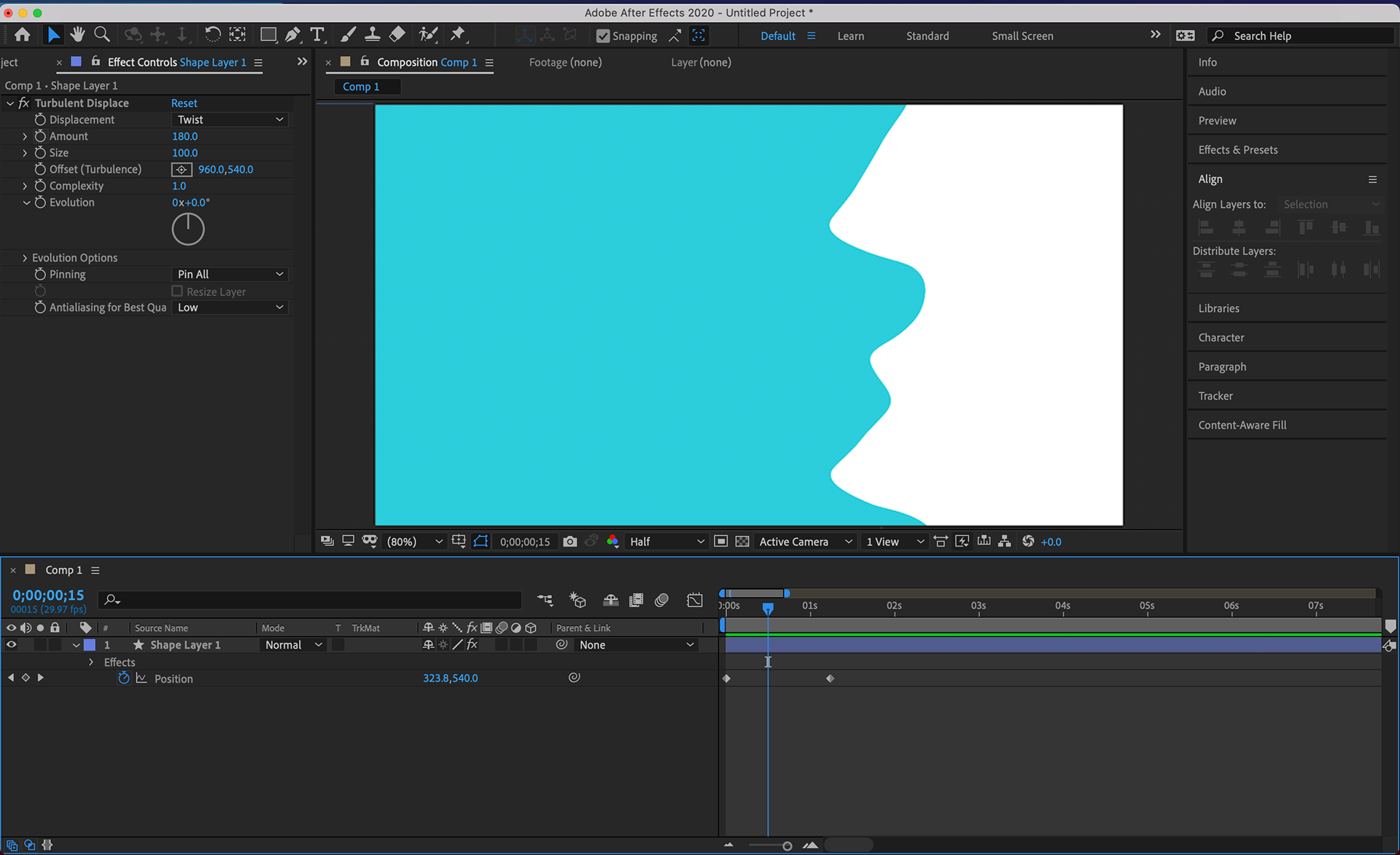
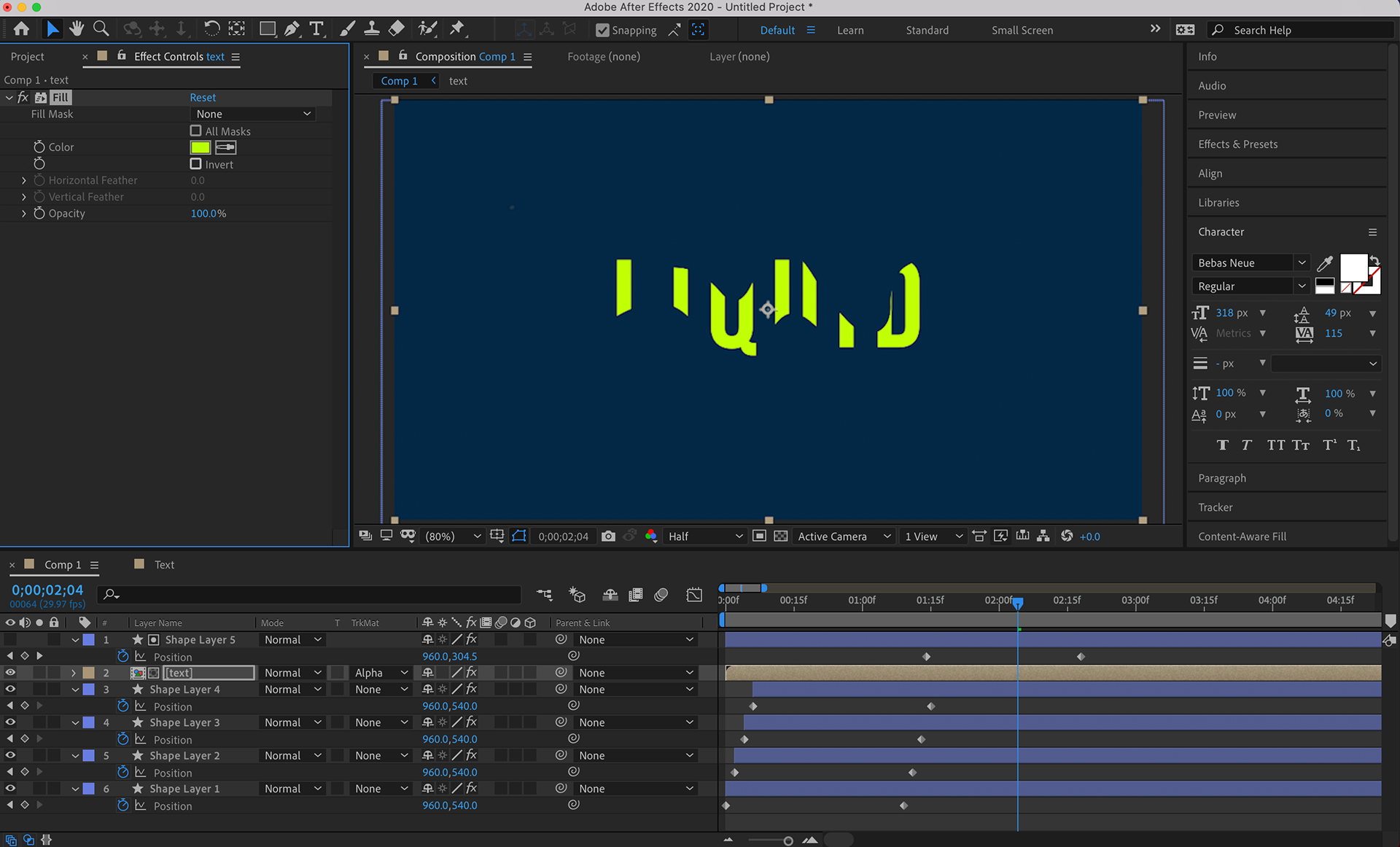
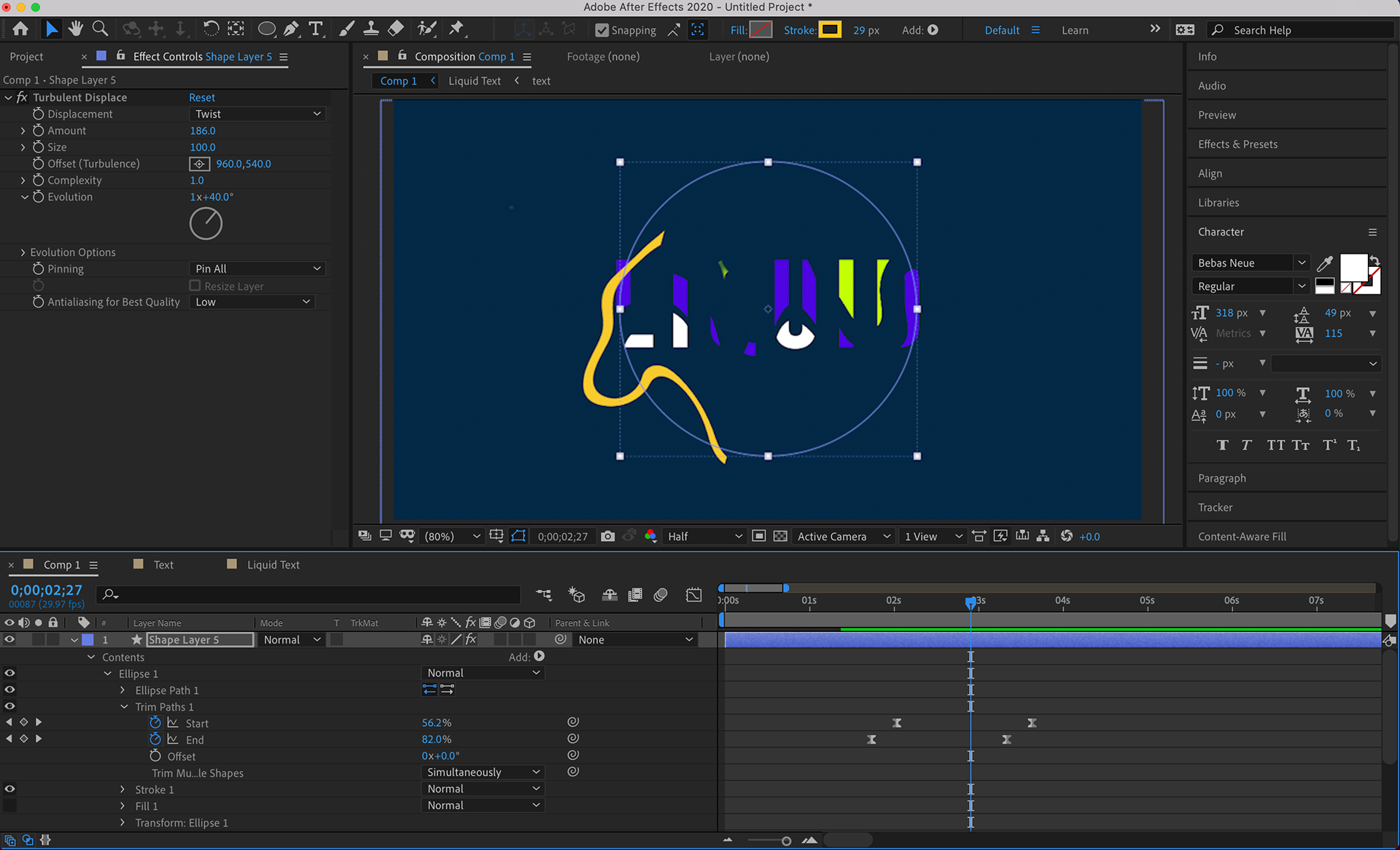
This week for my tutorial exercise, I was interested in learning how to create my own transitions within after effects. I've always liked liquid/melting type effects, so I did a tutorial learning how to create a fluid transition and liquify text. Through the tutorial, I learned that the timing of layers is more important than creating effects. Also, easing and color choice played a great part in this tutorial. I had to really organize the keyframes which can be difficult sometimes.



Static Dynamics
As a warm-up back into the realm of motion graphic design, go through your previous archives of STATIC (still) design work, choose a piece that came out well, and create a motion-based version of it. You will need to choose a piece that you still possess the source .psd or .ai file to and that is comprised of layers or independent elements. Your choice should be one that contains medium to high levels of complexity. A photograph with one or two text layers will not be sufficient in this case. Projects created in Text, Toolkit, or other advanced graphic design courses are the recommended starting point for this assignment.
Create a 7-10 second long motion graphic experience of that formerly static project.
Although this is a short two second gif, it was a great exercise for this assignment because it got me using masks, motion blurs, 3D layers, and easing all in short amount of time. I animated my monogram I created in my typography class and the first time I tried to animate it can be see here (https://www.youtube.com/watch?v=KgomIT2UmtA&feature=emb_title). This assignment really shows how my skills have developed yet they still have so far to go!
AR Motion Graphic Experience
Create a visually interesting and aesthetically pleasing motion graphic experience using the motion tracking and augmented reality concepts covered in class today. This piece should be approximately 10-15 seconds long.
Week 1 Tutorial
I've been interested in using Cinema 4D for awhile so I did a tutorial in it. This simple tutorial helped me learn the basics of the software and some of its capabilities. The renders it creates are high quality and I realized my computer probably can not handle them. Therefore, I screen recorded my final output.